GitHub - dead/typeflex: Typescript implementation of CSS flexbox
Por um escritor misterioso
Descrição
Typescript implementation of CSS flexbox layout algorithm. - GitHub - dead/typeflex: Typescript implementation of CSS flexbox layout algorithm.
css - Simulate display: inline in React Native - Stack Overflow
GitHub - jordwalke/flex: Reason CSS Flexbox implementation

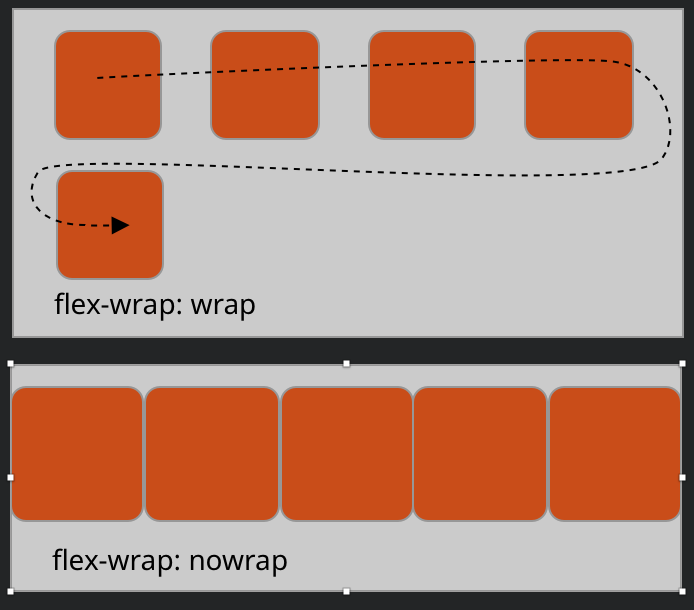
Ex03: CSS Flexbox – ART 320 Web Design

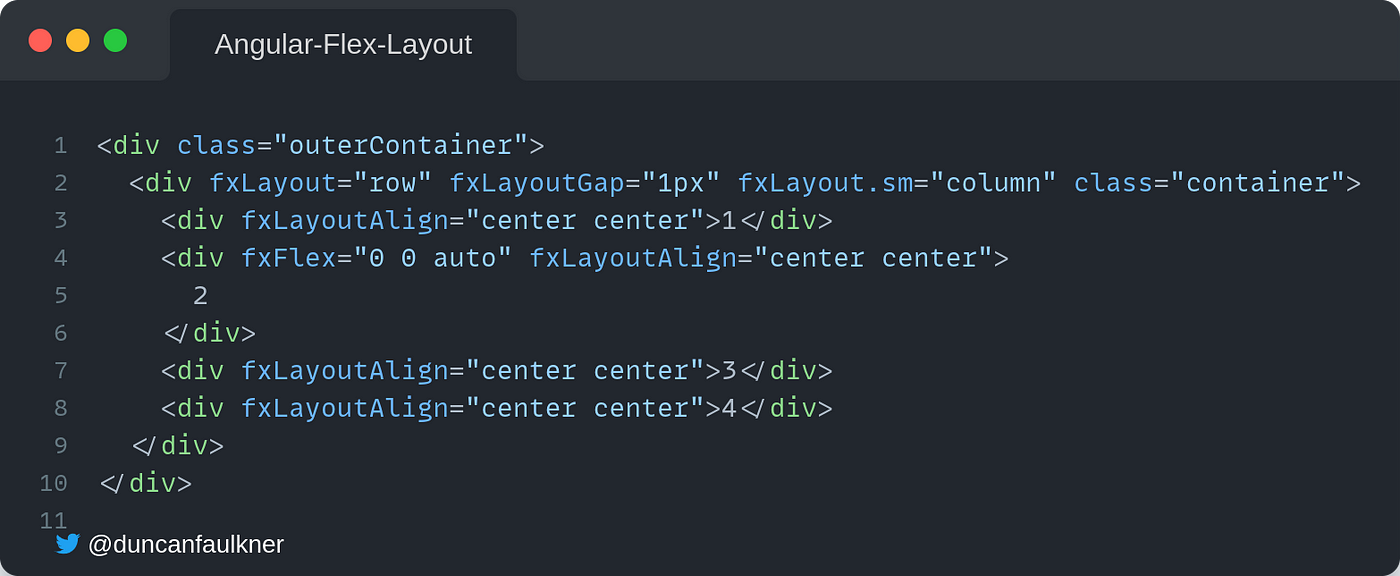
Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid, by Duncan Faulkner, ngconf
flexbox-layout · GitHub Topics · GitHub
GitHub - total-typescript/ts-reset: A 'CSS reset' for TypeScript, improving types for common JavaScript API's
GitHub - foxhoundsk/FlexSC: Implementation of FlexSC on Linux Kernel v5.0+ and Performance Analysis

Understanding CSS Flexbox: A Comprehensive Guide, by Jaimal Dullat

CSS Flex(Flexible Box) 완벽 가이드

Tailwind CSS v2.x doesn't work with CRA TypeScript · tailwindlabs tailwindcss · Discussion #9121 · GitHub

flex-layout is not applying the inline styles on host elements · Issue #76 · angular/flex-layout · GitHub

CSS Flex(Flexible Box) 완벽 가이드
GitHub - twilio/flex-plugin-ts: A base TypeScript template for Flex Plugins
de
por adulto (o preço varia de acordo com o tamanho do grupo)