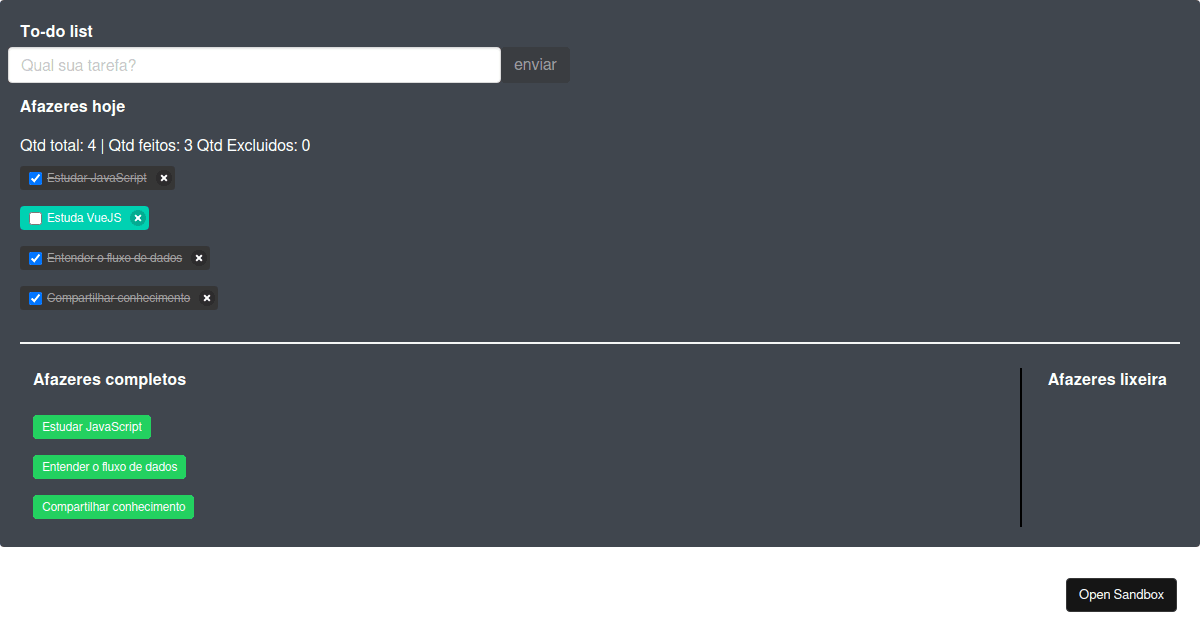
trab-final - Codesandbox
Por um escritor misterioso
Descrição
trab-final using @pusher/chatkit-client, @pusher/chatkit-server, axios, jquery, moment, mongoose, react, react-dom, react-loading-screen
GitHub - Laboratoria/SAP007-trivia
eljonathas (Jonathas Andrade) · GitHub

Comunicação entre componentes com VueJS, by Kevin Martin
ColorSlurp na App Store

Como aumentar a produtividade no trabalho em times remotos, by Sergio Fiorotti, Ship It!

Replying to @pitliebert #aiforwork #aiforstudents #aiformarketing #ait
GitHub - vncsmnl/guiadoprogramador: 📖 Guia Definitivo de Programação.
Por que é possível mudar valores em arrays constantes do JavaScript? - Quora

CodeWhisperer com acesso a repositórios privados; OpenAI deve divulgar Jarvis; Node test runner; X vai cobrar

Figma e Animações: A Combinação que Não Deu Match

React para iniciantes: construa um aplicativo e aprenda os fundamentos, Ryan Johnson

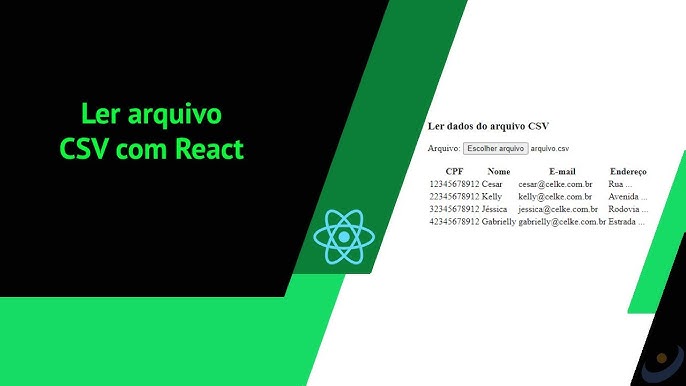
Como apresentar dados de um CSV em React

Como apresentar dados de um CSV em React

Tutorial de React – Como trabalhar com várias caixas de seleção
de
por adulto (o preço varia de acordo com o tamanho do grupo)


/i.s3.glbimg.com/v1/AUTH_bc8228b6673f488aa253bbcb03c80ec5/internal_photos/bs/2022/w/2/P2JFoPQ3GpIzZs5rAf9w/298468659-114867404655981-2234315182826765739-n.jpg)