css - How to make react-bootstrap modal stay same size and just
Por um escritor misterioso
Descrição
amp;lt;Modal size="lg" scrollable show={showInvModal} onHide={handleCloseInvModal}>
<Modal.Header closeButton>
<Modal.Title>Sell your items

css - How to change the size/height/width of Modal inside React-Bootstrap? - Stack Overflow

10 Most Common Bootstrap Mistakes That Developers Make
How to set the width of Modal · Issue #3794 · react-bootstrap/react- bootstrap · GitHub

How to set the width of Modal · Issue #3794 · react-bootstrap/react- bootstrap · GitHub

Bootstrap Modal Dialog showing under Modal Background - Rick Strahl's Web Log

javascript - Having transparent background behind React-bootstrap Modal window - Stack Overflow

How to configure modal width in Bootstrap? - GeeksforGeeks

How to Open and Close a React-Bootstrap Modal Programmatically

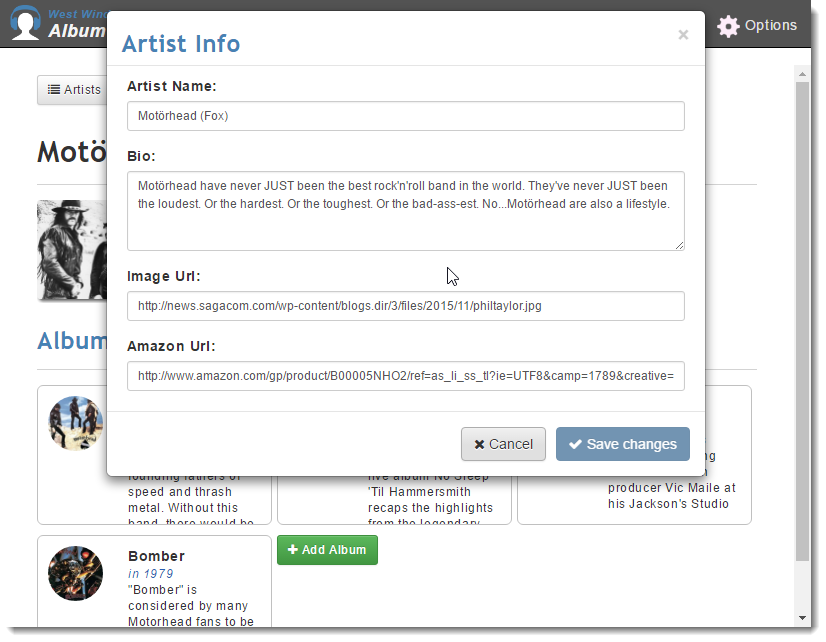
Customizing Bootstrap Modals

Modal · Bootstrap v5.0

How To - Aspect Ratio / Height Equal to Width

Learn TypeScript with React By Building a CRUD Application

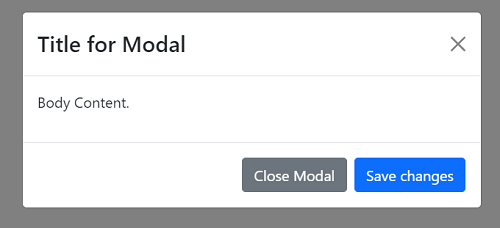
React Bootstrap Modal - javatpoint

Build This Cool PopUp / Modal with React and CSS - DEV Community
How to set the width of the element : Modal · Issue #2285 · react-bootstrap/ react-bootstrap · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)