How do you display per-room entities? - Frontend - Home Assistant Community
Por um escritor misterioso
Descrição
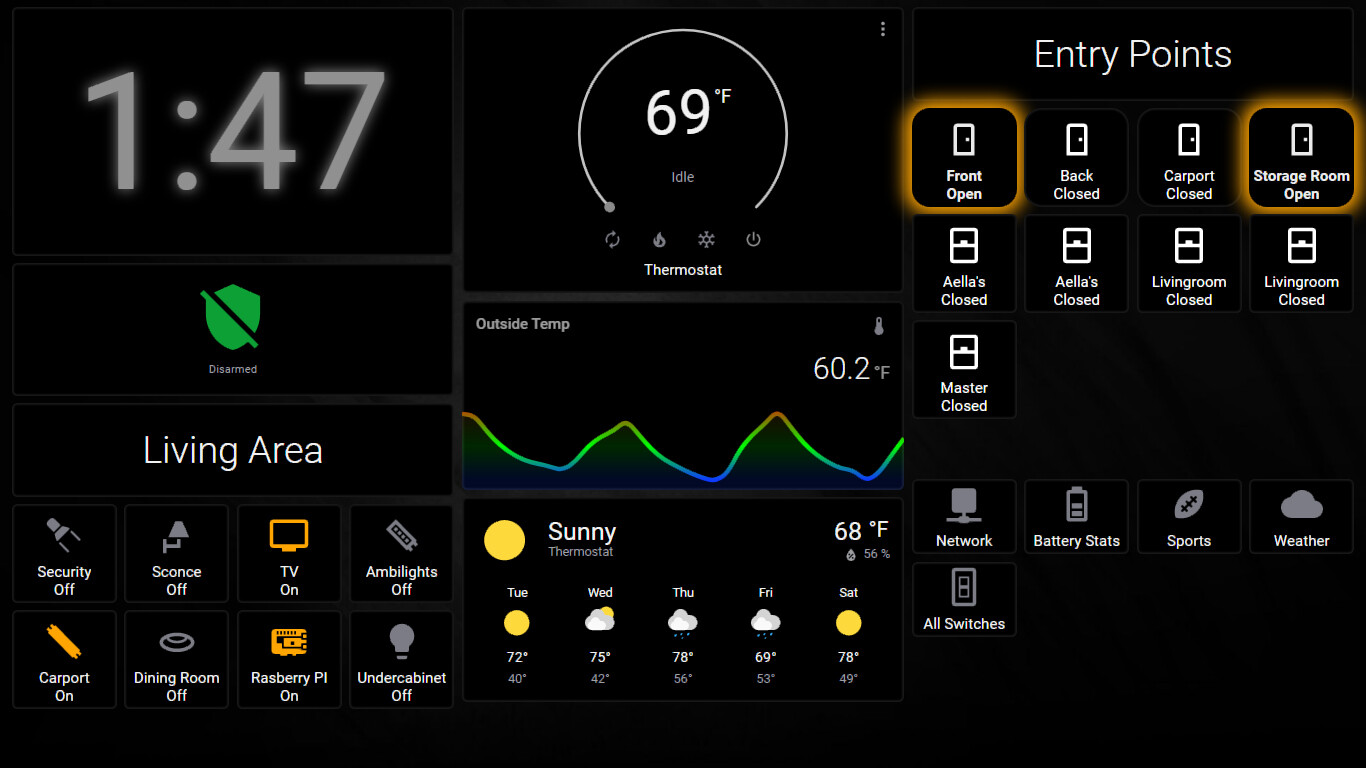
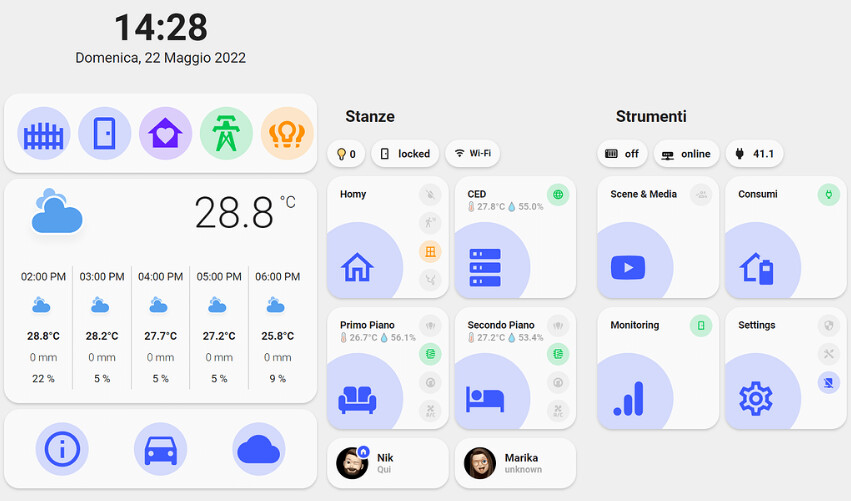
Hi everybody, I am currently trying to create a new lovelace dashboard. My current layout looks like this Each room has this pattern in custom:button-card, it goes like this First row: room name¹ | door | window Second row: temperature | climate entity Third row (perhaps more) entities to switch (lights, outlets, etc.) ¹ The little ok icon underneath the room name (Arbeitszimmer in this example) will change to an exclamation mark if the motion sensor has currently reported occupancy. I’

🔹 fold-entity-row - Hide away stuff in entities cards - #176 by

I would do it differently - Frontend - Home Assistant Community

Lovelace: Multiple entity row - Dashboards & Frontend - Home

How should Area card work? - Home Assistant - Universal Devices Forum

Show off your favourite dashboard creations! - #40 by sparkydave

Lovelace: Multiple entity row - Dashboards & Frontend - Home

Lovelace UI & Dashboard: my Project - Dashboards & Frontend - Home

Show off your favourite dashboard creations! - Dashboards

Person Cards - Show Off Yours - Dashboards & Frontend - Home
home-assistant-frontend · GitHub Topics · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)