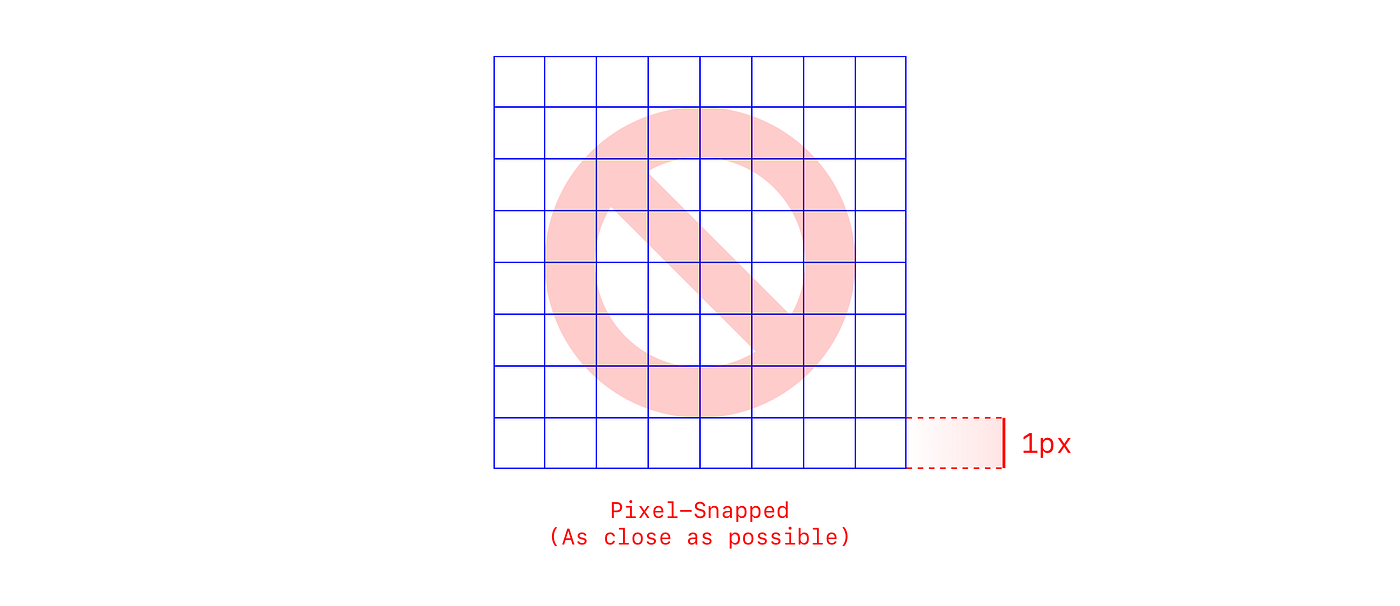
The grid always is showing 1px bigger than image - General
Por um escritor misterioso
Descrição
Hello! I don’t remember exactly which version this change was made in, but the grid was also shown outside the image (1px). Even if I change the grid settings and make the grid bigger than 1, it’s shows outside just 1px more than image. I know it’s just a detail, but for anyone who makes pixel art using 16x16 images or 32x32 is boring. And the strange thing is that in older versions it was not like that. Thanks!

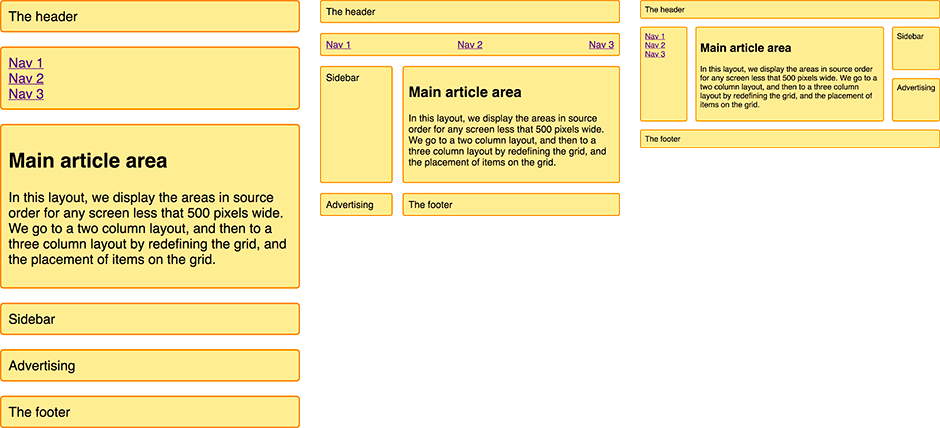
Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

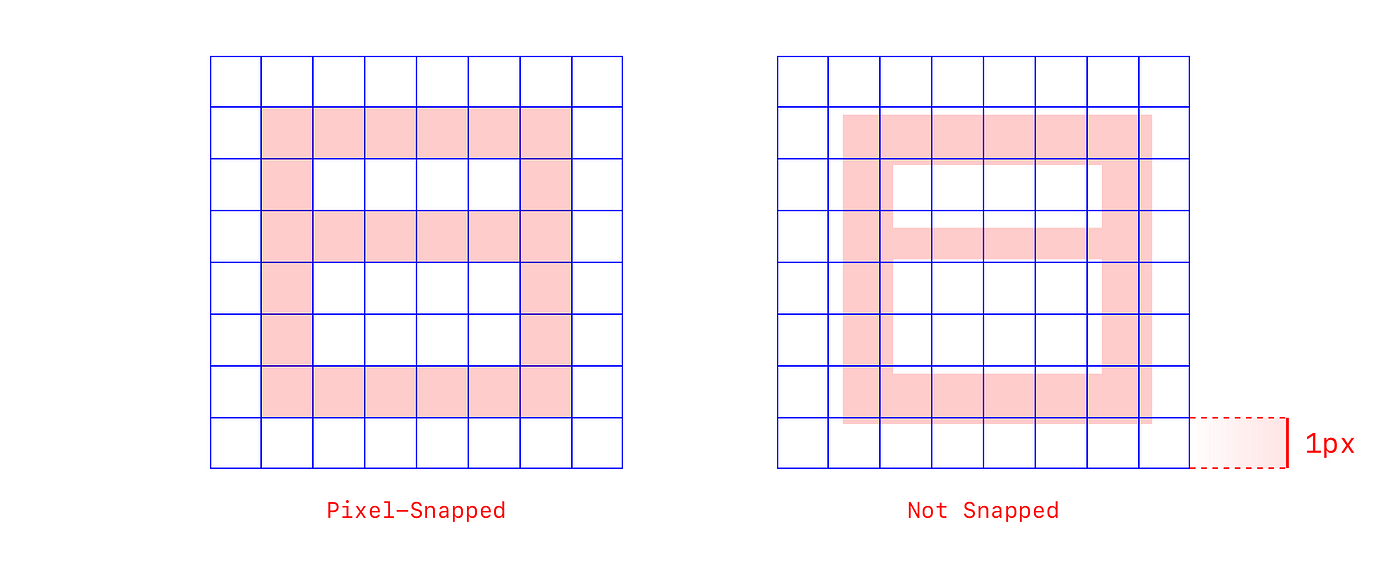
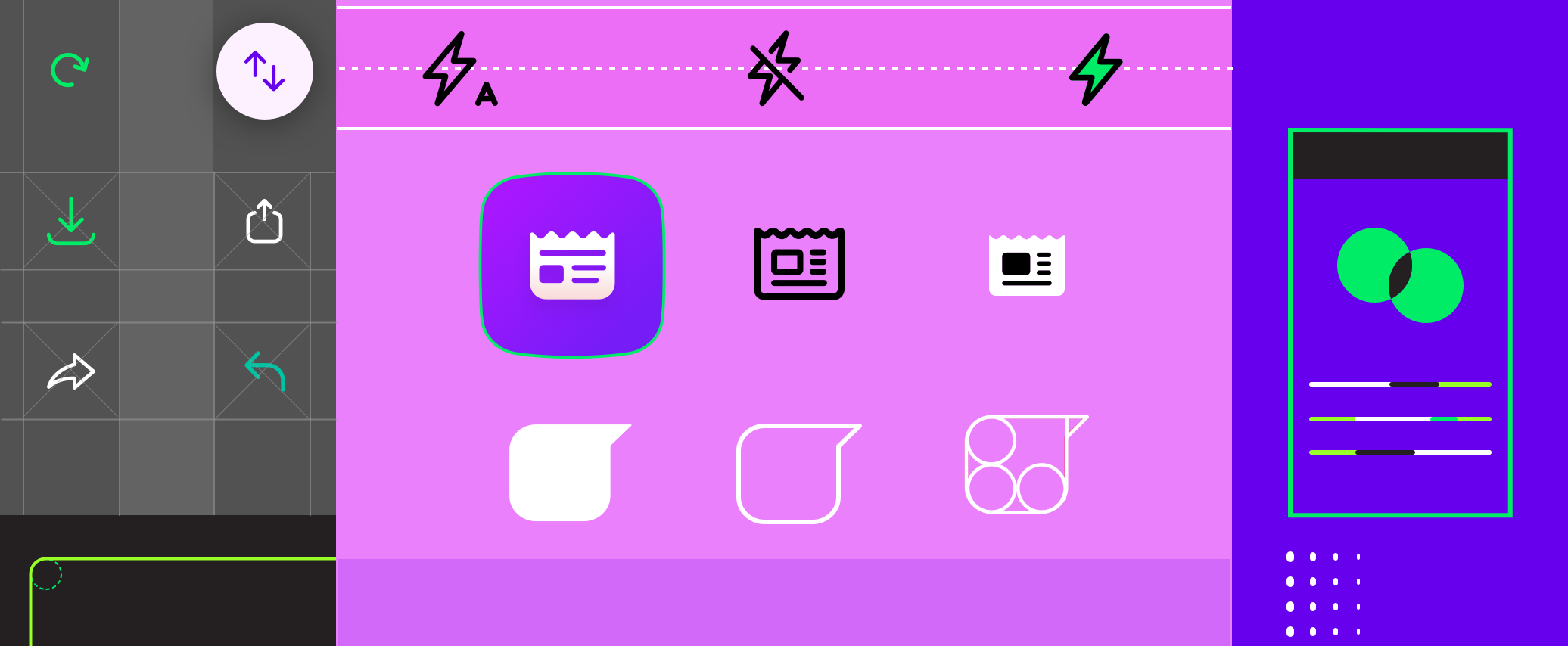
Pixel-snapping in icon design. We all want our designs to display

CSS Grid Margin Top for entire columns - Stack Overflow

How to make the items in the last row consume remaining space in
How to create a grid layout using HTML and CSS with images of

How CSS Grid Changes the Way We Think About Structuring Our Content

Bootstrap 4: Everything You Need to Know, by Ohans Emmanuel

Pixel-snapping in icon design. We all want our designs to display

Dispenser – Minecraft Wiki

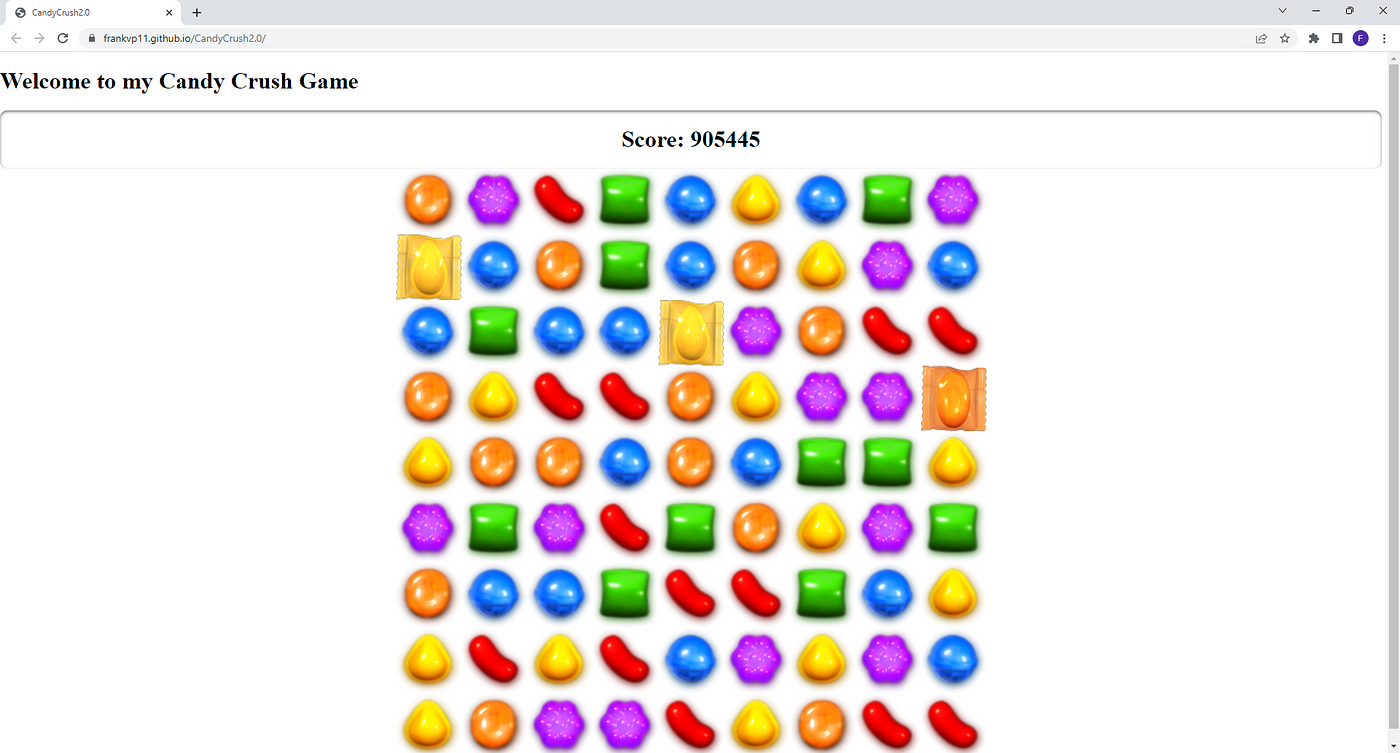
Candy Crush Game. You might be wondering, Frank, why the…

Icon Design System for a Super-App - by Dhananjay Garg

Realizing common layouts using grids - CSS: Cascading Style Sheets

CSS interview cheatsheet - abac

css grid: grid gap 1px has different size with columns and rows
de
por adulto (o preço varia de acordo com o tamanho do grupo)