Demo your App in your GitHub README with an Animated GIF - DEV Community
Por um escritor misterioso
Descrição
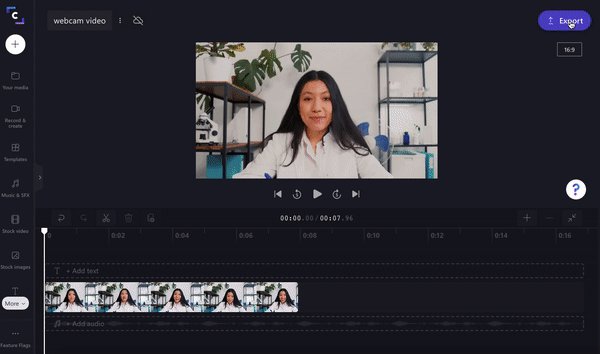
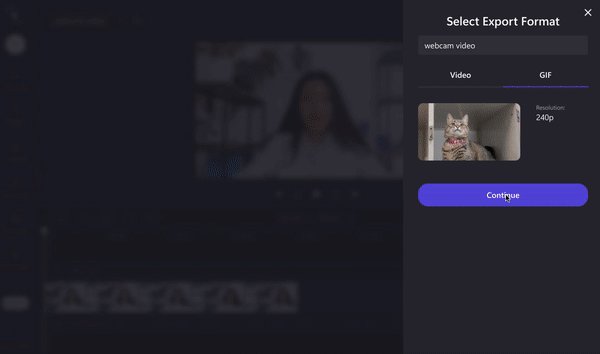
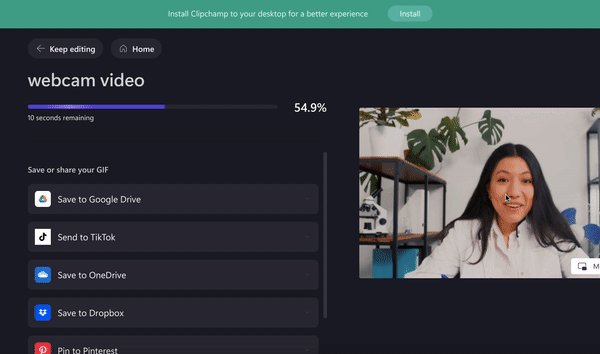
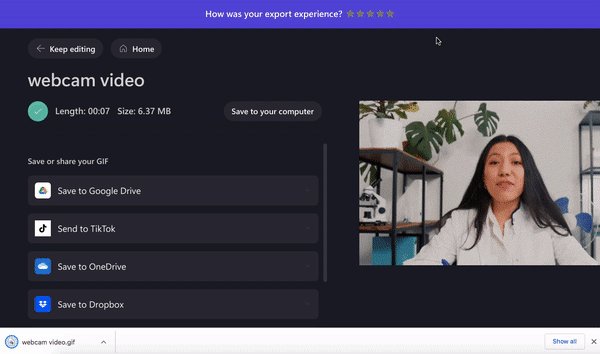
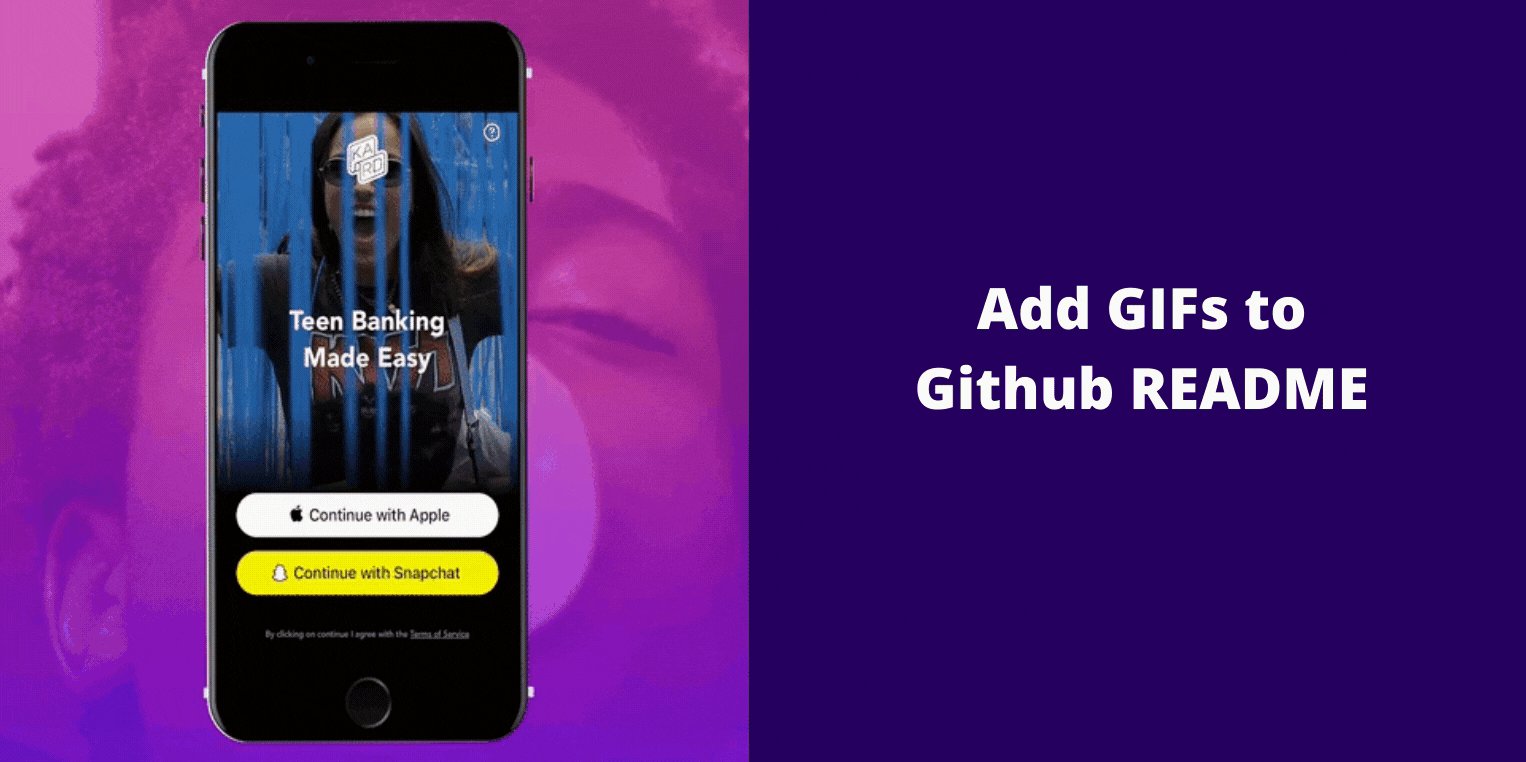
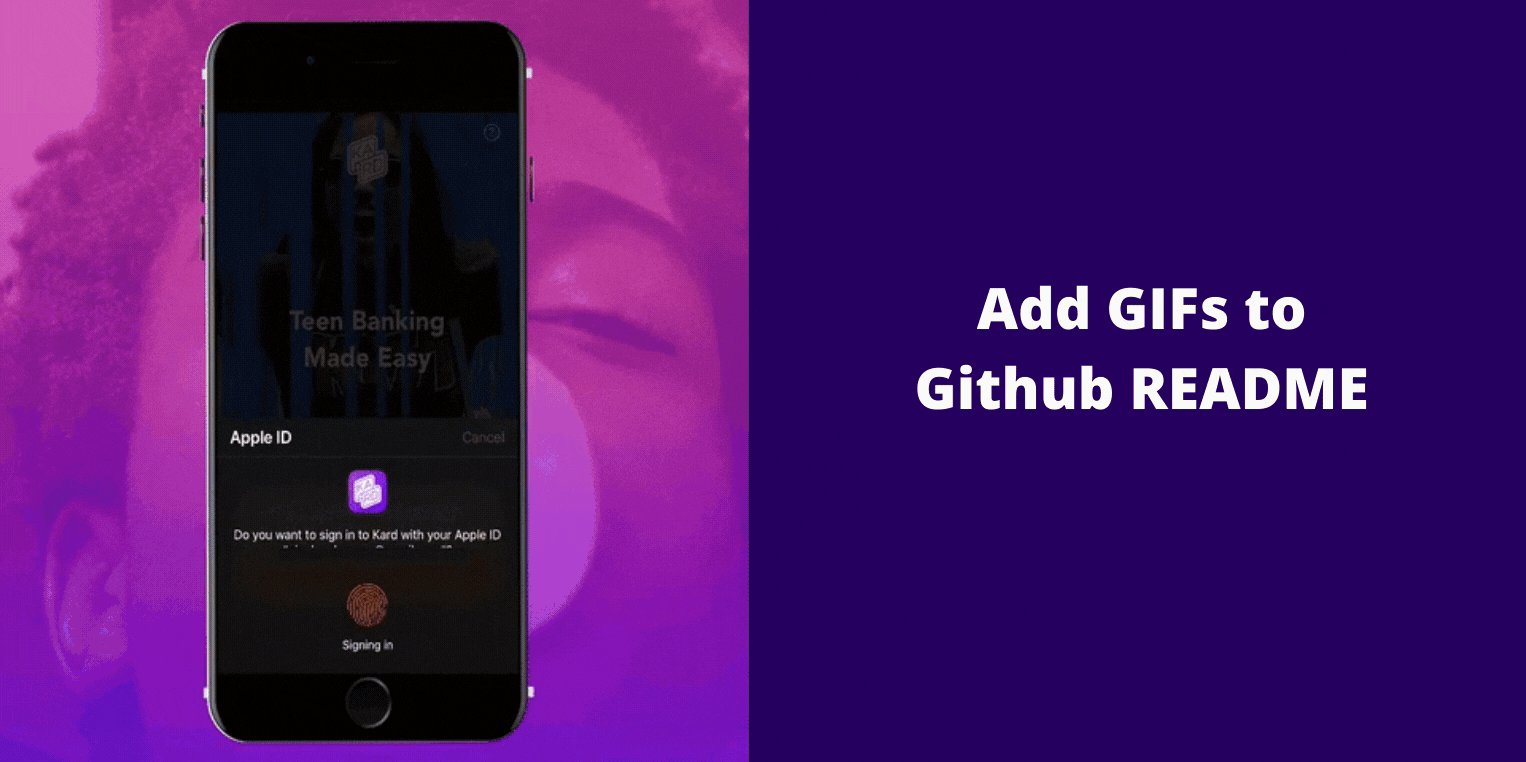
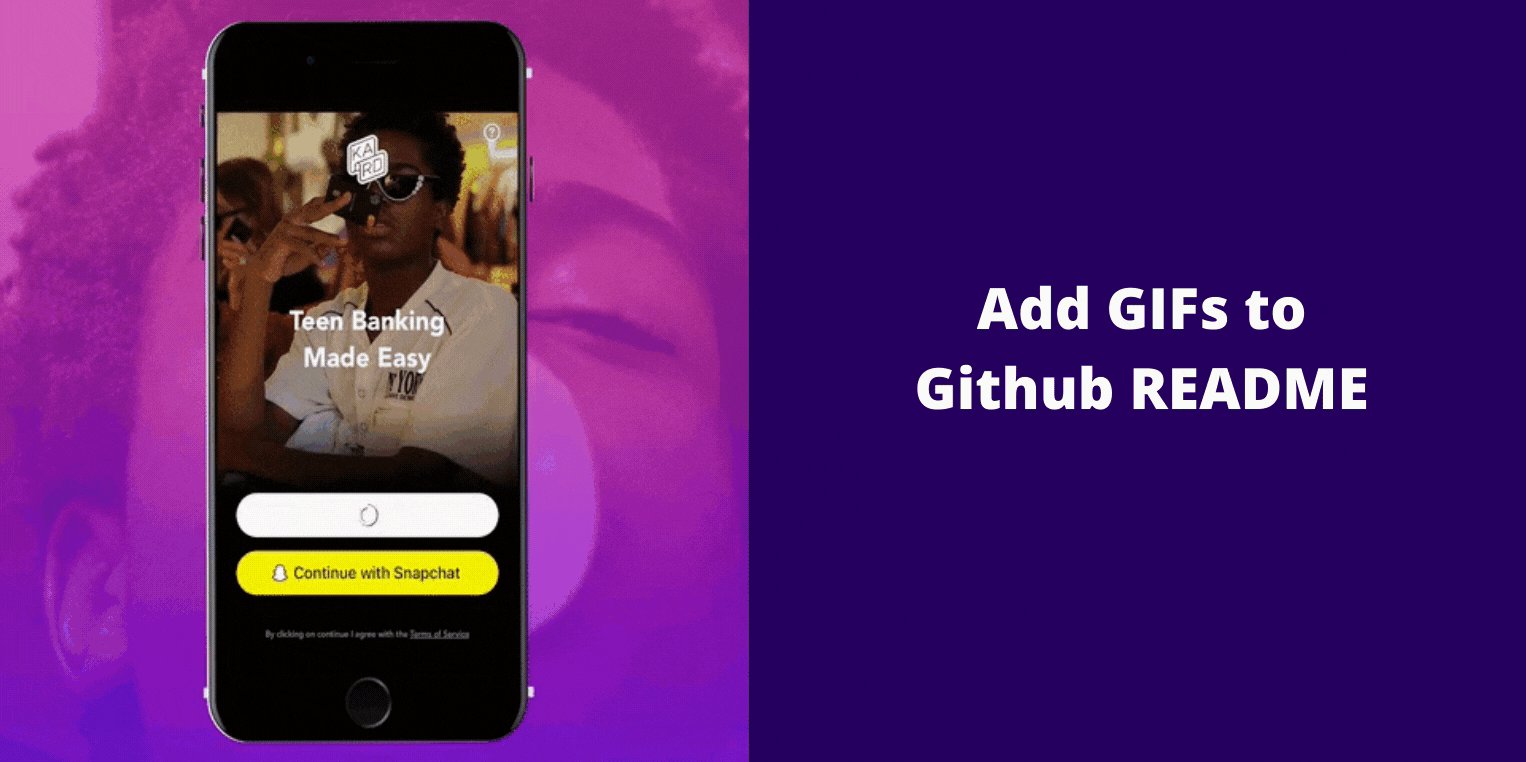
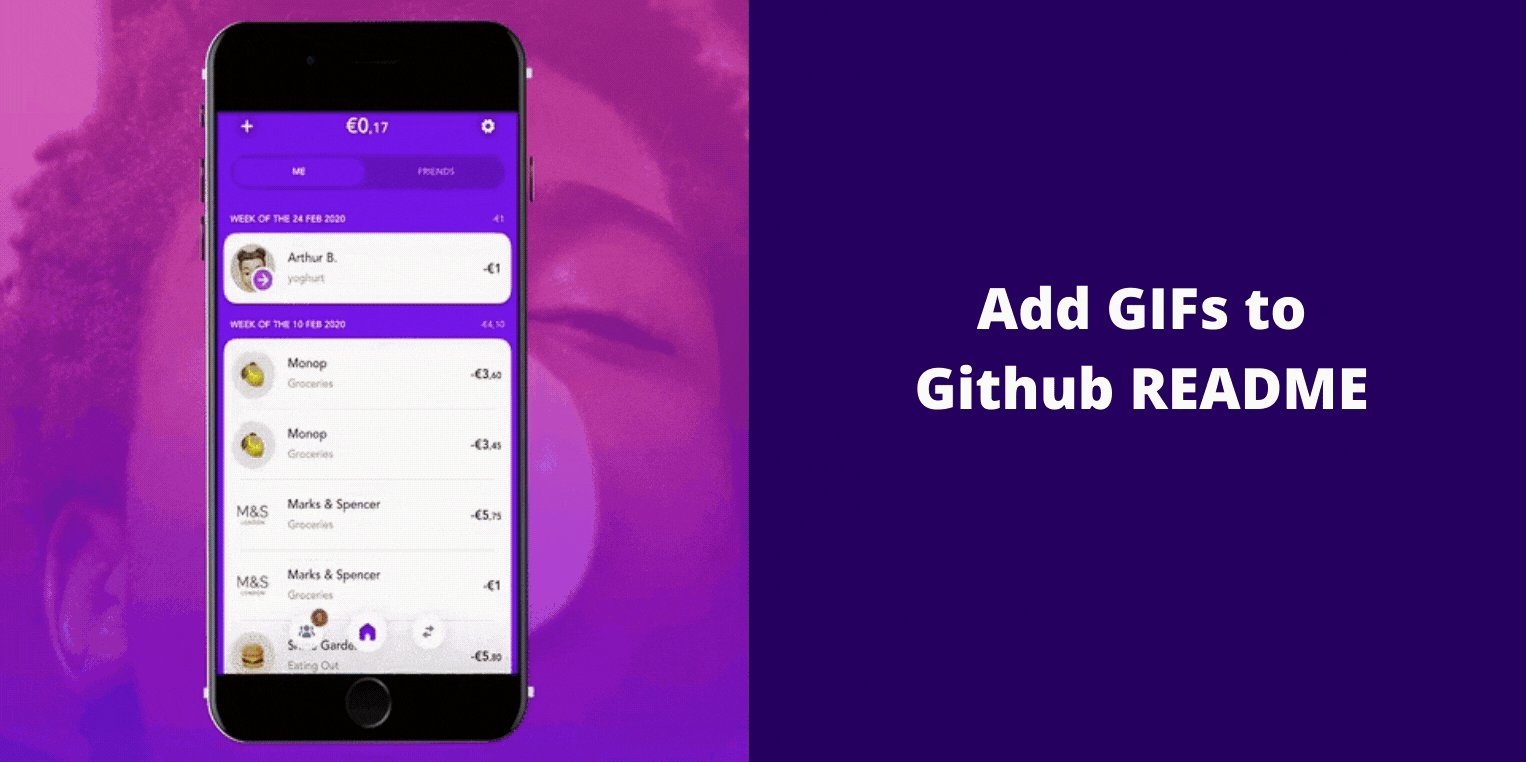
Make it easy for others including potential employers to see your app in action in your GitHub README by adding an animated GIF. Tagged with readme, documentation, markdown, github.

Markdown notes editor demo app in Common Lisp : r/lisp

SSH Shell access to your GitHub actions VM, by Border0, Nov, 2023

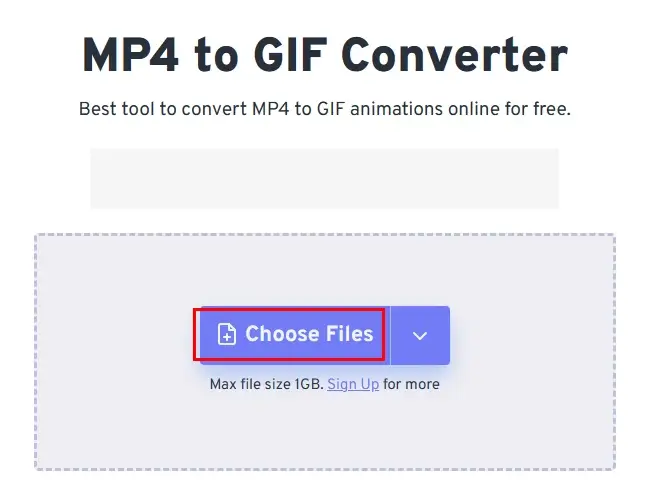
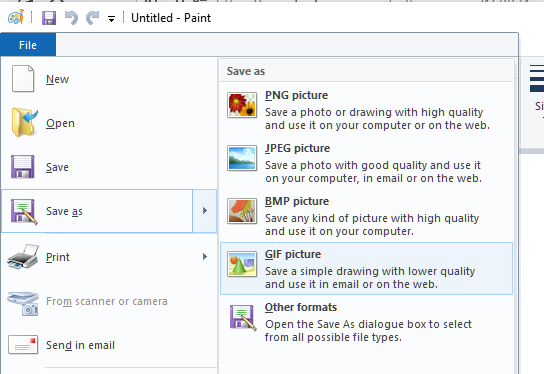
How to add gifs to Github readme

GitHub - pasqualerossi/pasqualerossi: Where I edit my front page to this GitHub repo.

GitHub - nomic-ai/gpt4all: gpt4all: open-source LLM chatbots that you can run anywhere

How to enrich Blazor textbox with TinyMCE

Switch between HTML and Markdown editor in Azure Boards comments private preview

Rohan Biswas on LinkedIn: Frontend projects 🔥🔥

Visual Studio Code June 2022

Quickstart: Source Development

dotdev - Developer News, How-To Tutorials, Interviews, and Inspiration

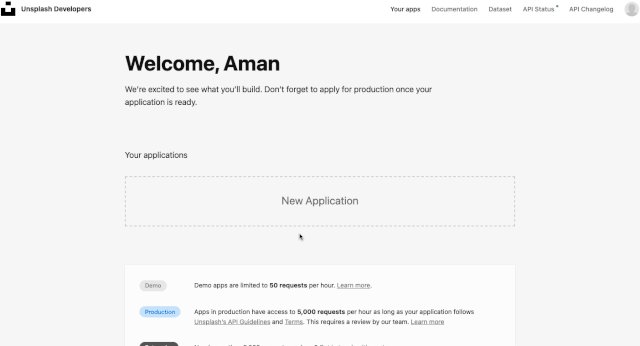
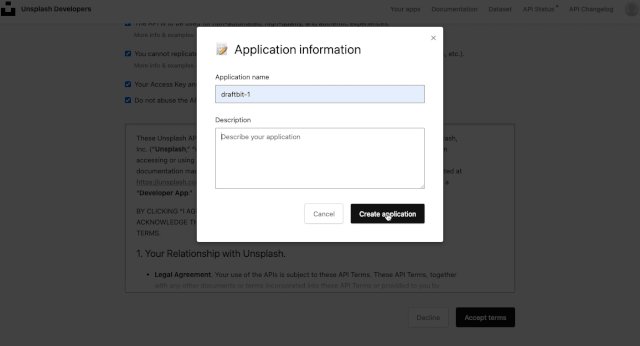
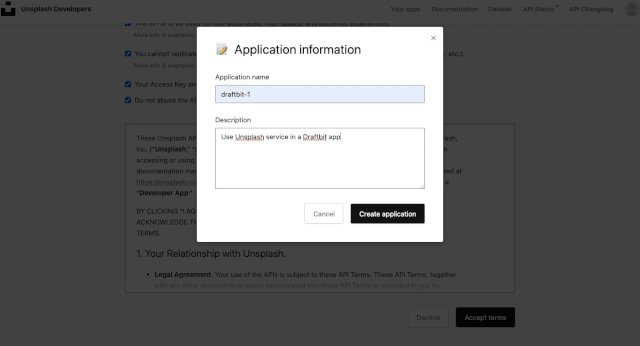
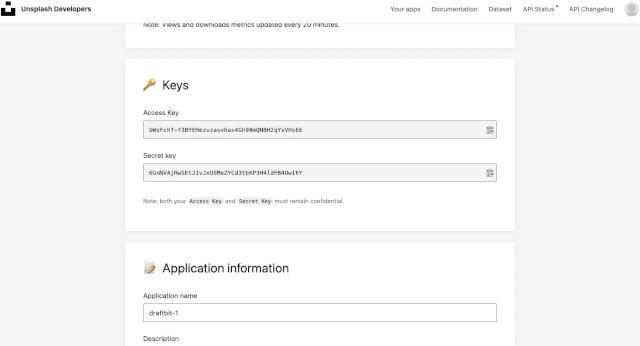
Unsplash

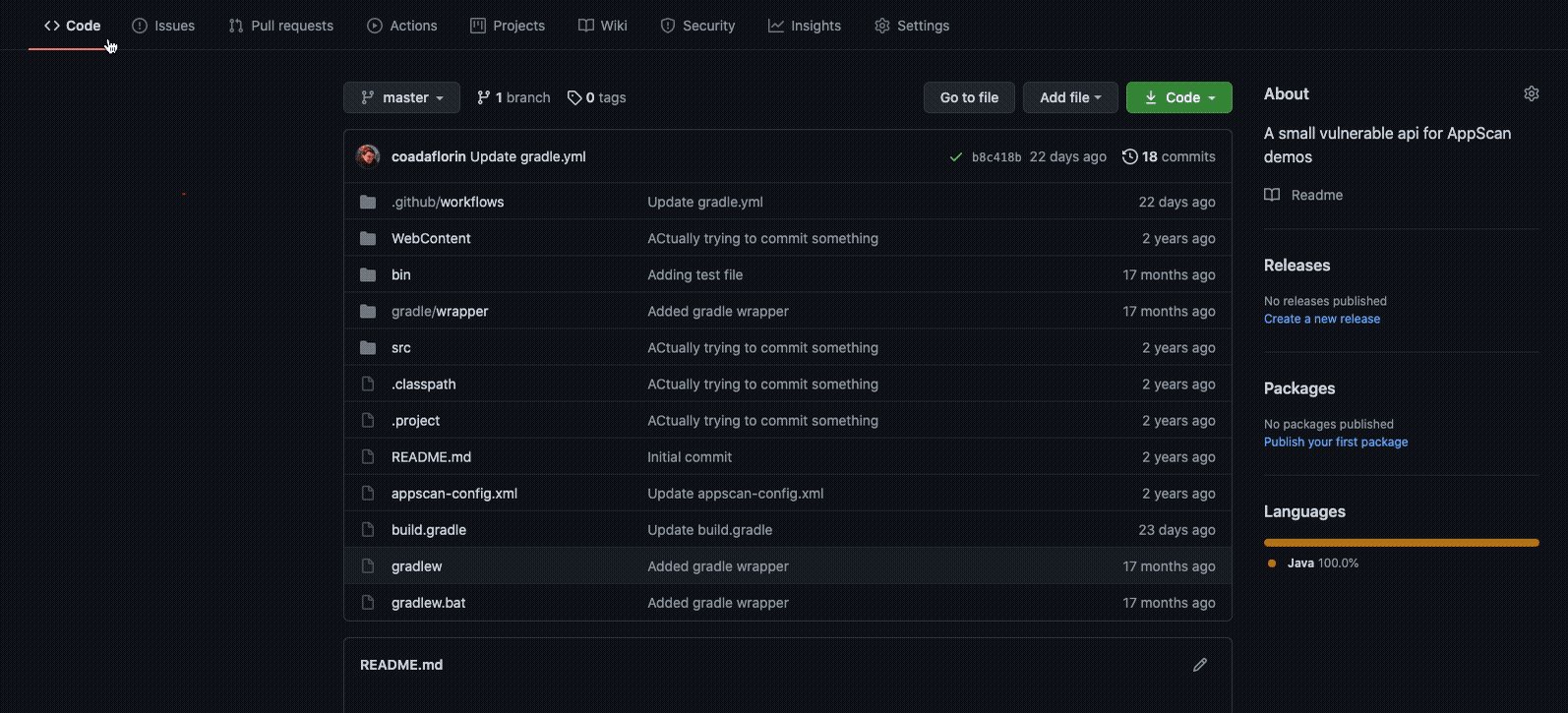
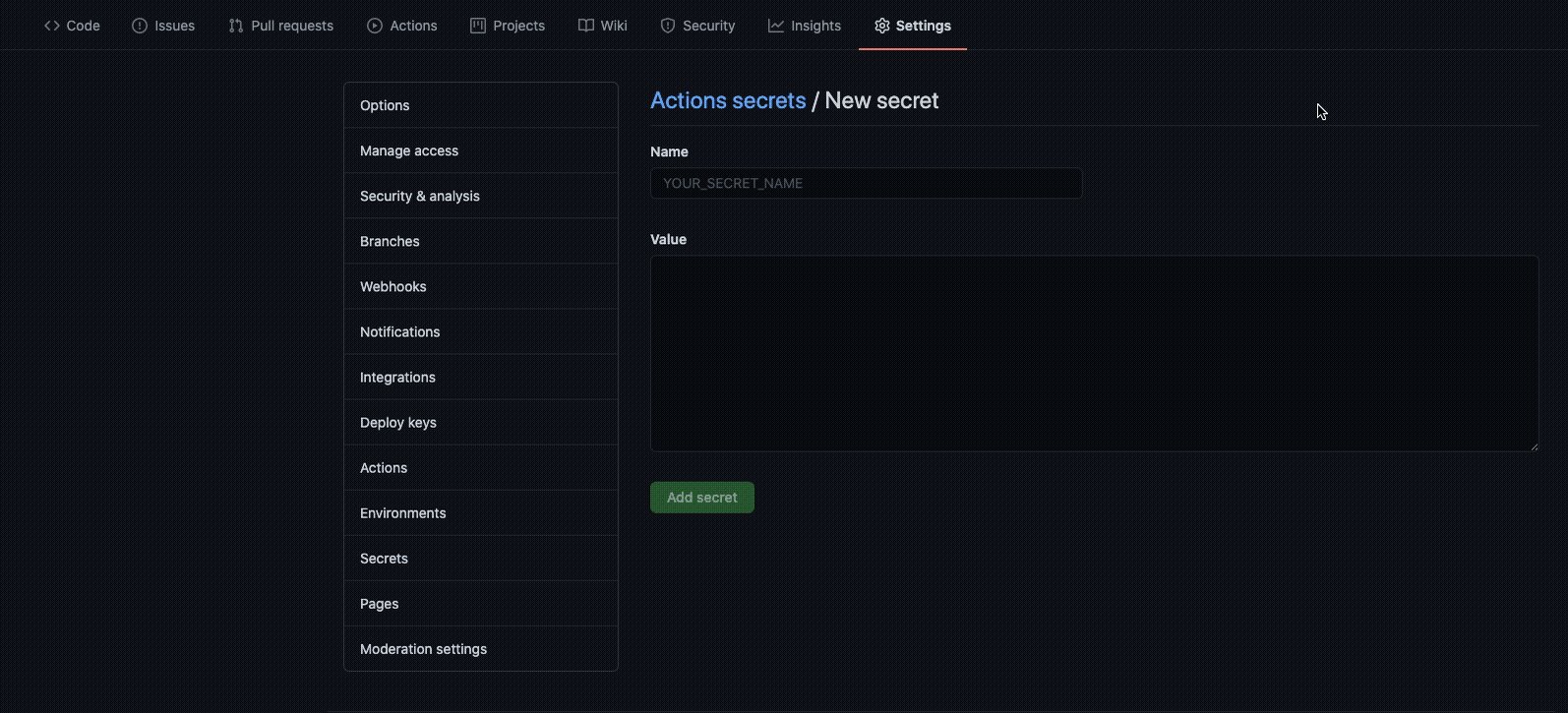
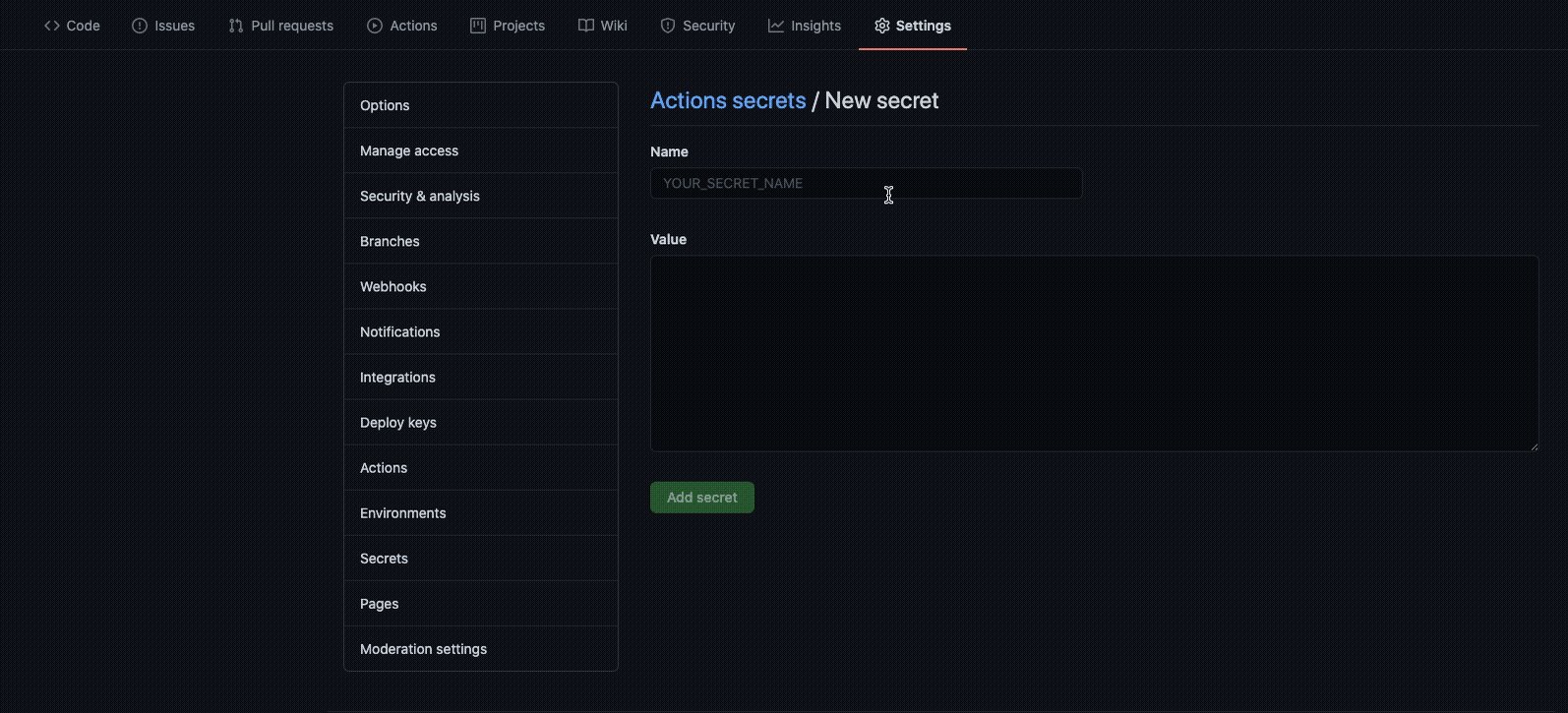
SAST GitHub Action

GitHub - DenverCoder1/readme-typing-svg: ⚡ Dynamically generated, customizable SVG that gives the appearance of typing and deleting text for use on your profile page, repositories, or website.
de
por adulto (o preço varia de acordo com o tamanho do grupo)