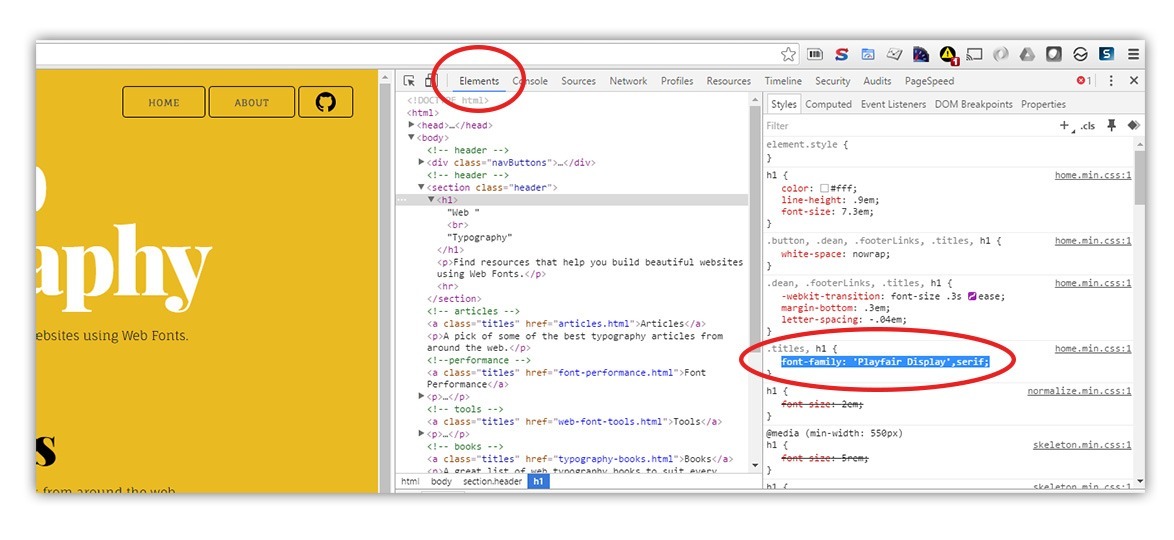
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
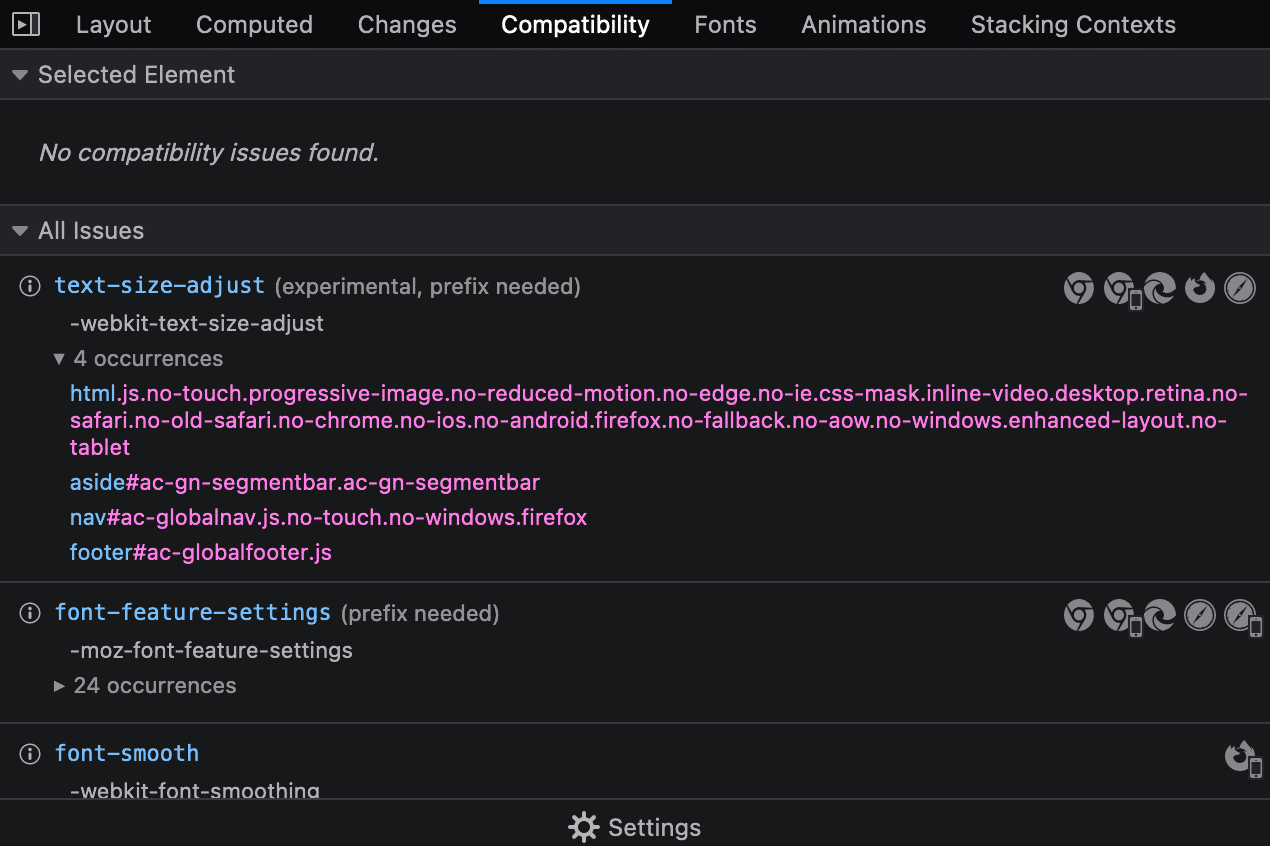
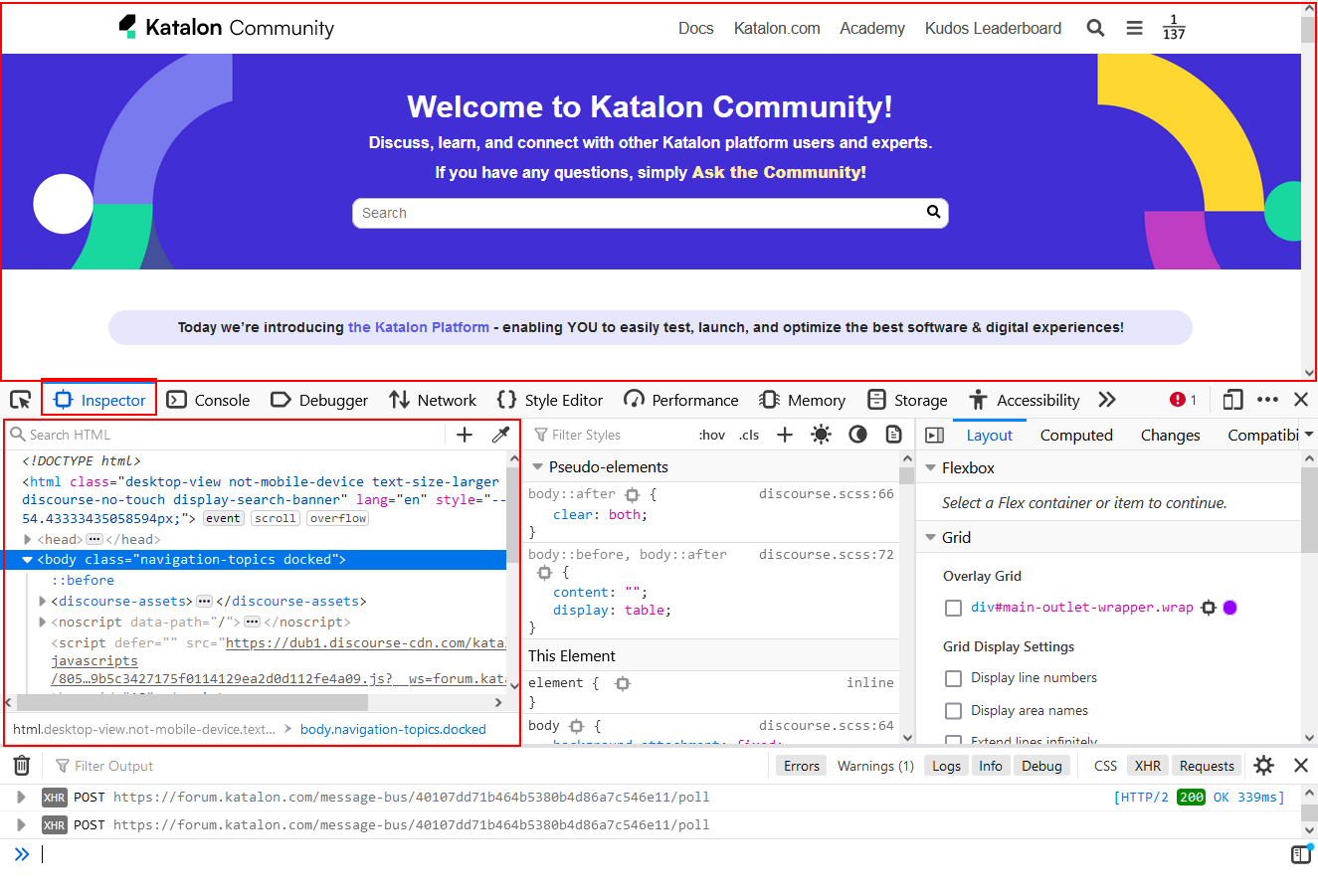
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

Tip] Disable F12 Key (Developer Tools) in Mozilla Firefox – AskVG

Why Front-End Developers Should Try FireFox Developer Edition

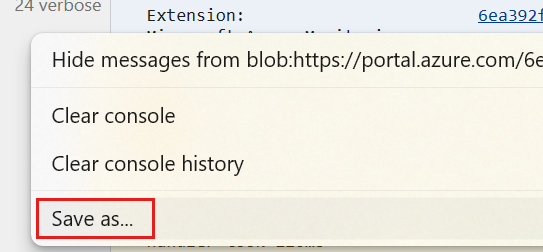
Capture a browser trace for troubleshooting - Azure portal

How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

How to Check the Font Size & Face on a Website

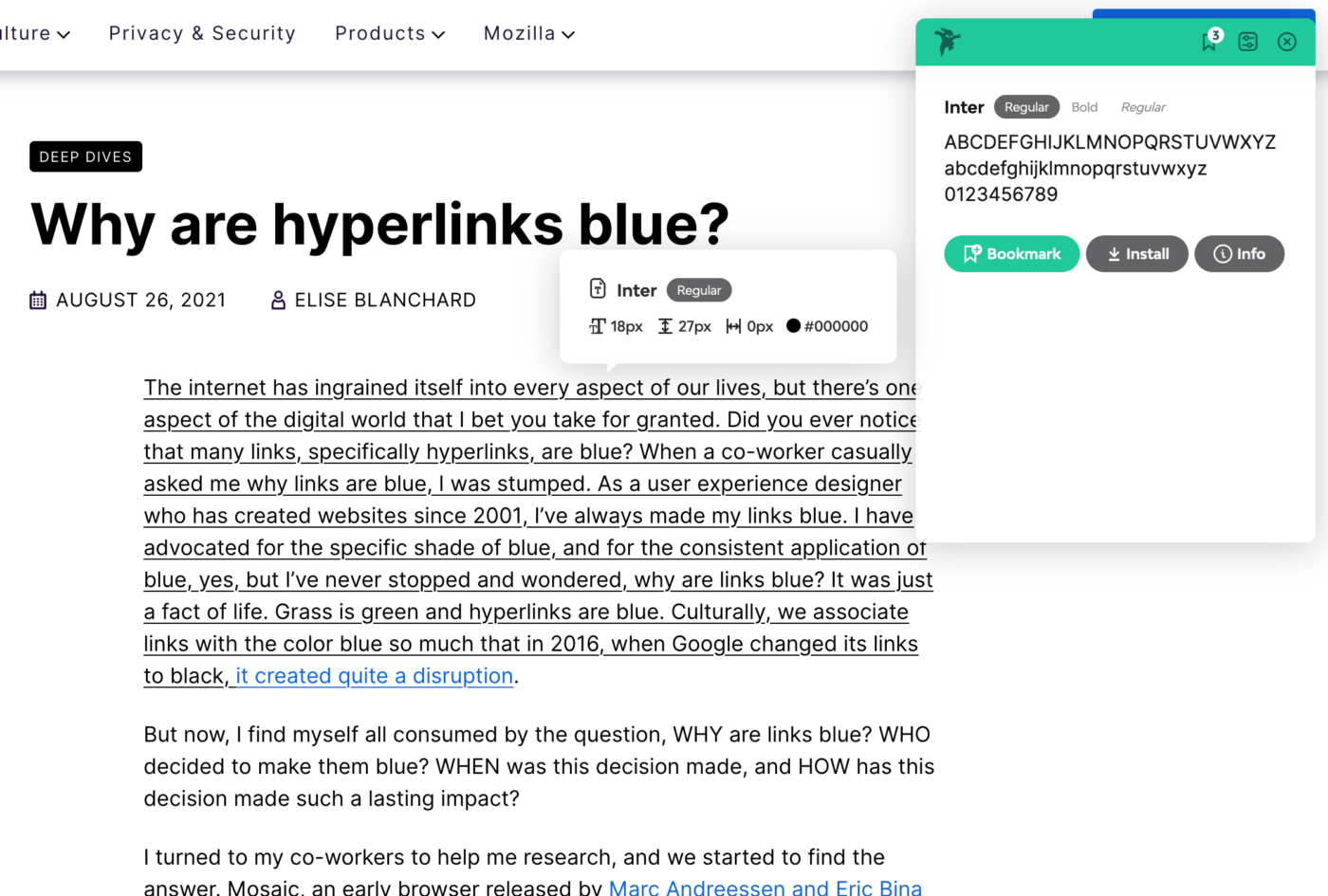
How to easily identify the fonts of a website? - Pimp my Type

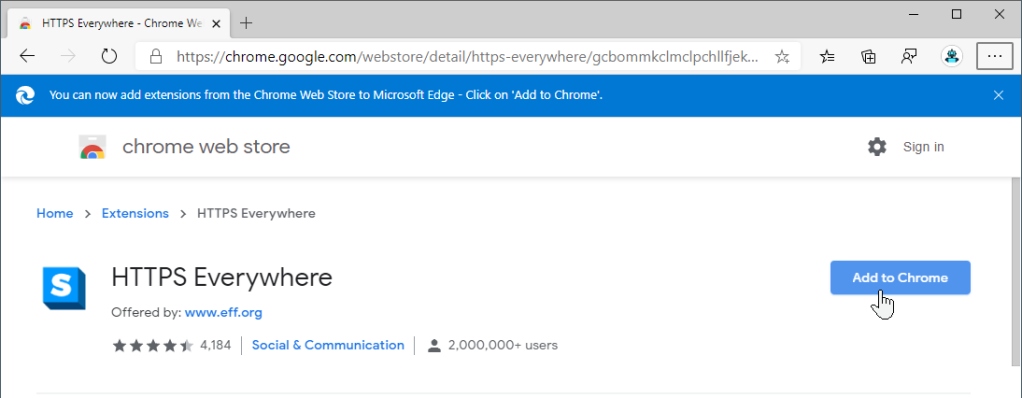
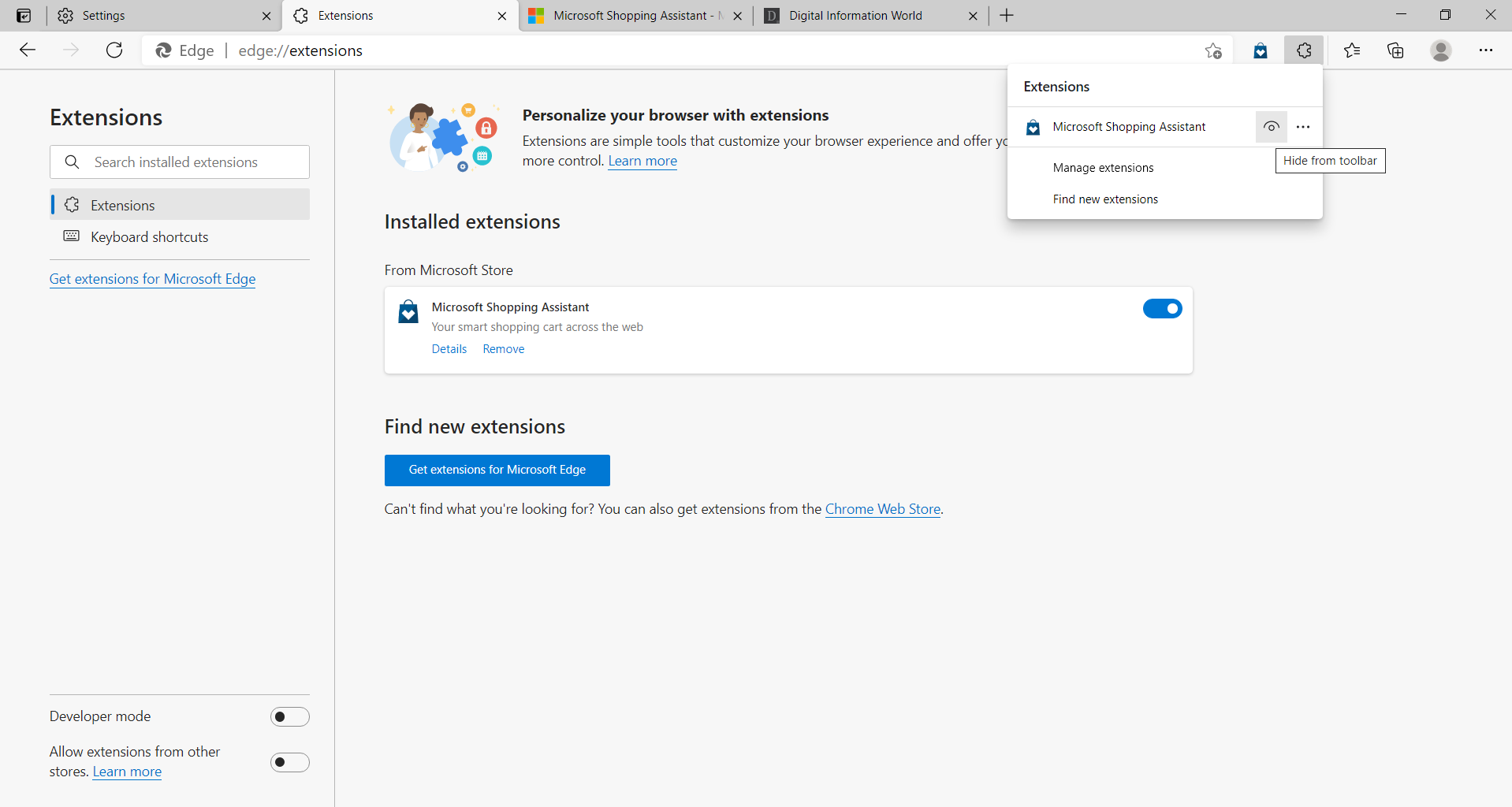
How to identify fonts on any webpage without using an extension in

Quick Tip: What's that font?!

How to identify the font rendered in Browser?

19 Best Firefox Developer Tools 2021

How to easily identify the fonts of a website? - Pimp my Type
de
por adulto (o preço varia de acordo com o tamanho do grupo)