css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

Html, css, Filter hue-rotate example.

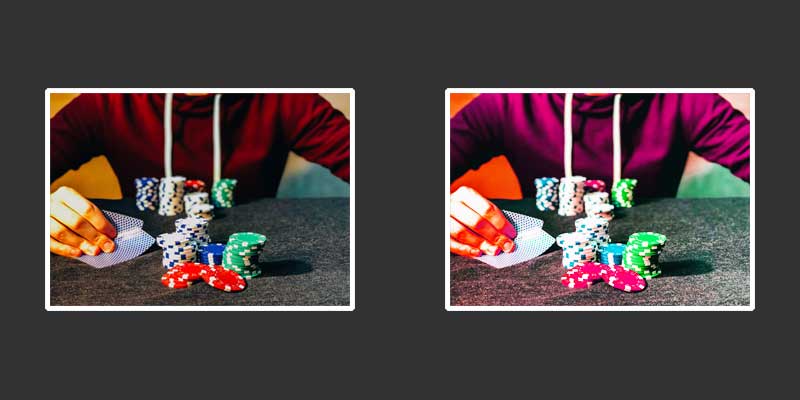
Manipulate Images Dynamically With CSS Filters - Andreas Wik

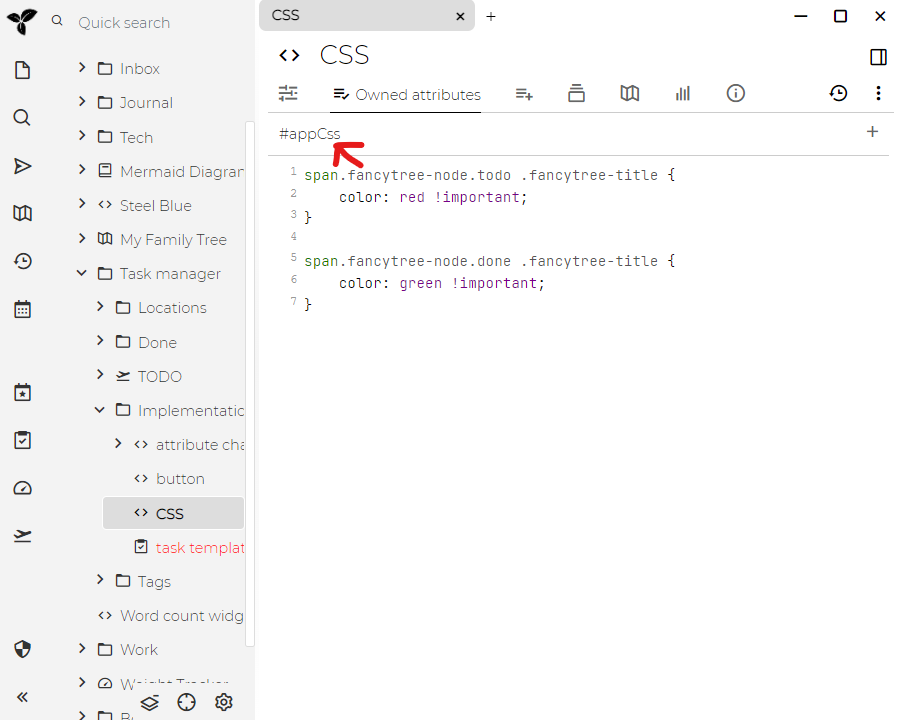
Themes · zadam/trilium Wiki · GitHub

Adapting Illustrations to Dark Mode

CSS Filter. The filter property is used to set the…

Adapting Illustrations to Dark Mode

Everything You Need to Know about All 11 CSS Filters - CoderPad

Introducing Torii ⛩️ Making participation to open source easy

CSS Filter. The filter property is used to set the…

css - Color tinting on images using the filter property - Stack

It was a dark and stormy night…. How to use CSS to add dark mode

Advanced HTML and CSS – Eric's Dev Blog
Adapt dark mode based on system settings · Issue #12276

css revert filter with invert(1) and hue-rotate(180deg) - Stack

Applying Hue Rotation on Image using CSS3
de
por adulto (o preço varia de acordo com o tamanho do grupo)