reactjs - How to extend JSX types for Typescript? - Stack Overflow
Por um escritor misterioso
Descrição
I wrote a new component like the following code:
function CustomInput({ floatLabel, props }: any) {
return (
<label>
{floatLabel}
<input {props} />
</lab

Instant write ReactJS Typescript components — complete beginners

Clean Code in React & React Native, by Jonathan Nicholas

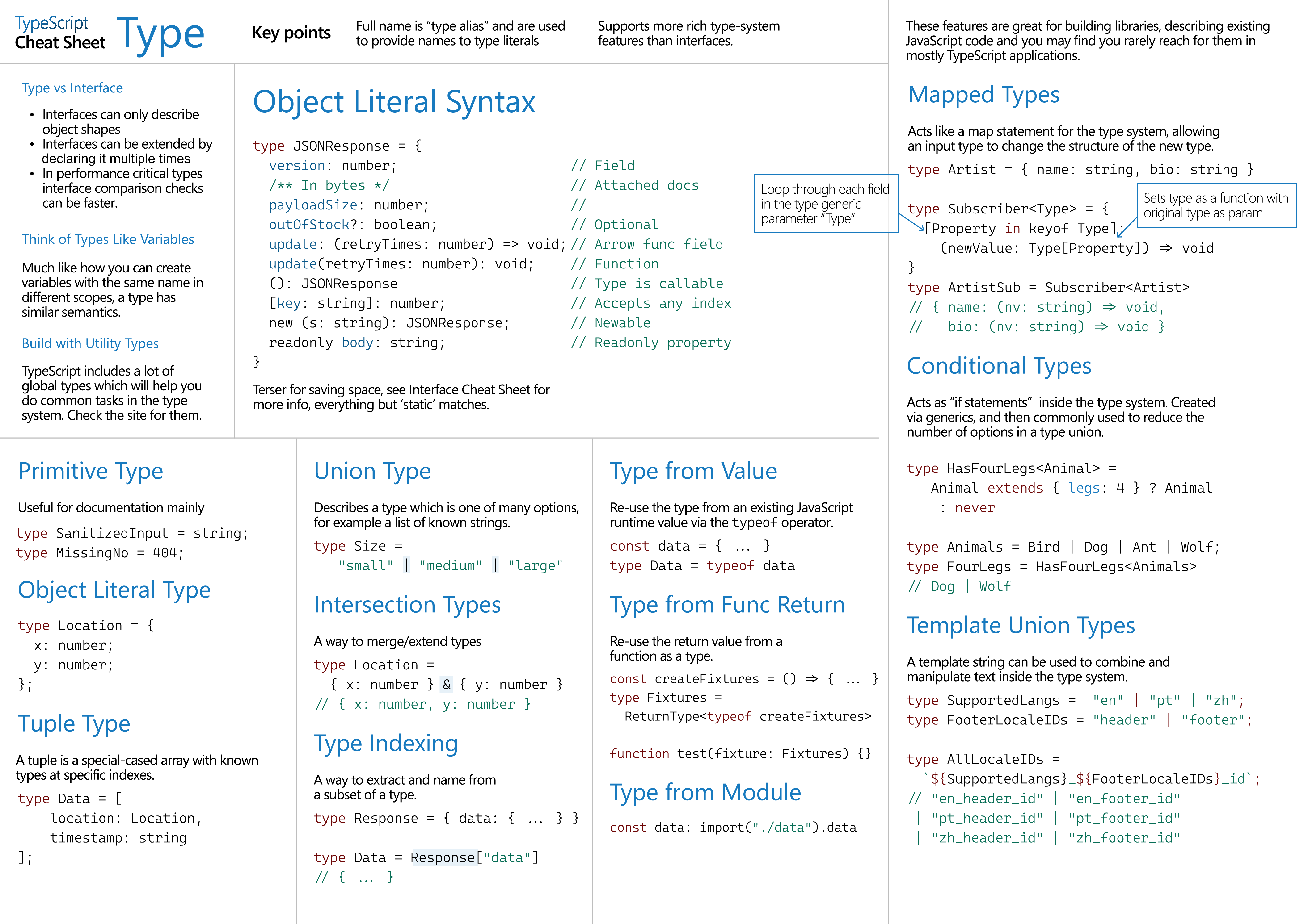
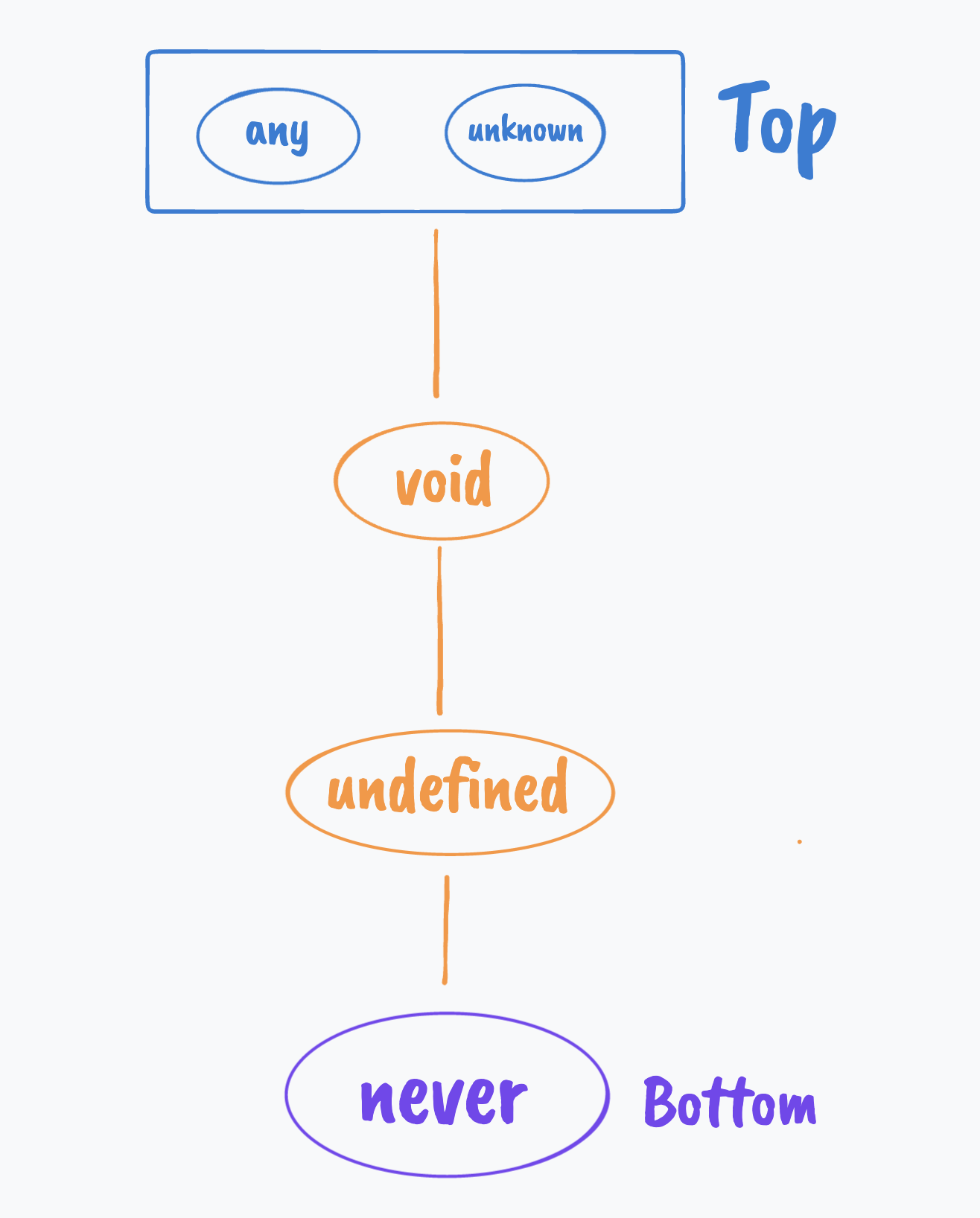
TypeScript: Cheat Sheets

55+ Top React Interview Questions and Answers to Prepare For

javascript - TypeScript: Extend React component props for styled

javascript - TypeScript: Extend props in React component

The Pros and Cons of Vue.js

reactjs - How to extend JSX.IntrinsicElements['div']? TS2499

Six common mistakes to avoid when using React

React JS

Learn React Hooks with Typescript

React Tutorial 2019: Part 1

React with TypeScript: Best Practices — SitePoint
de
por adulto (o preço varia de acordo com o tamanho do grupo)



/i643266.png)


