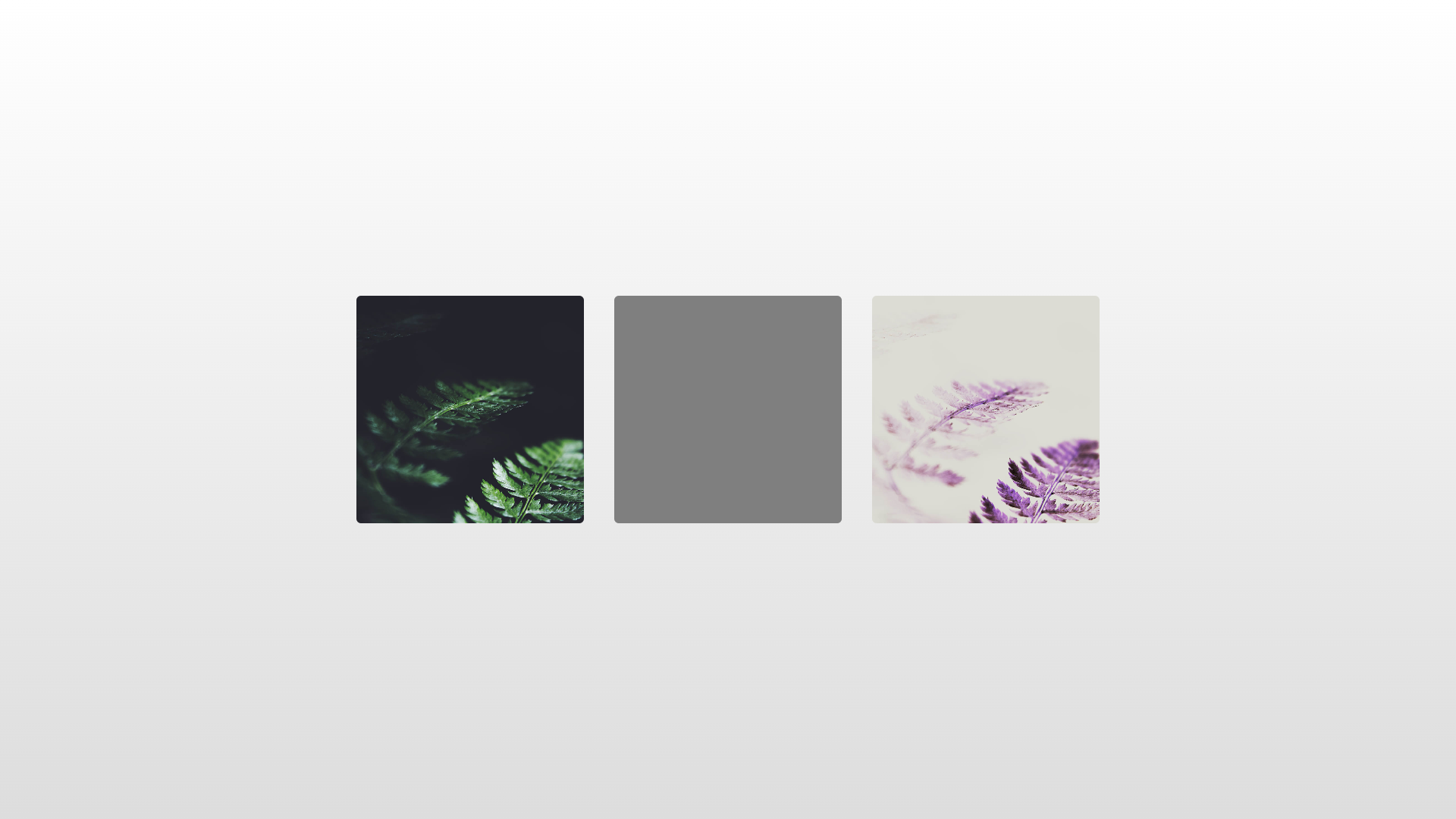
css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

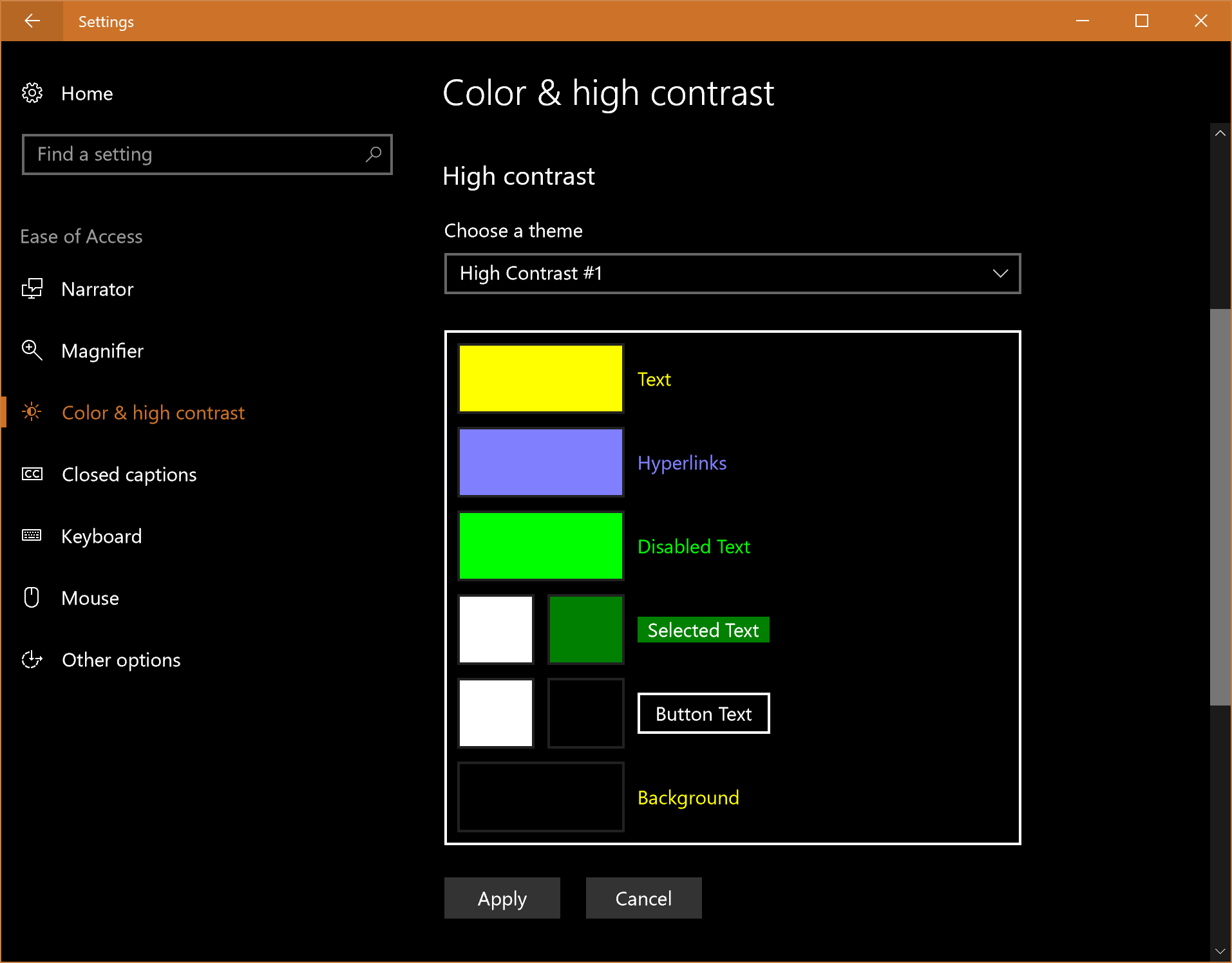
OS: High Contrast versus Inverted Colors — Adrian Roselli

Invert Logo and text on Navigation bar for one page - Customize with code - Squarespace Forum

HTML : How to invert colors in background image of a HTML element?
GitHub - pluginsky/invert-color: 🍭 Simply invert fills, strokes & effects colors in Figma

How to invert color using CSS

Taming Blend Modes: `difference` and `exclusion`

CSS : How to invert colors in background image of a HTML element?

Invert Text Over A Background Or Image - Mix Blend CSS Elementor

CSS invert() Filter Function - AppCode

Website background won't change color - HTML-CSS - The freeCodeCamp Forum
de
por adulto (o preço varia de acordo com o tamanho do grupo)