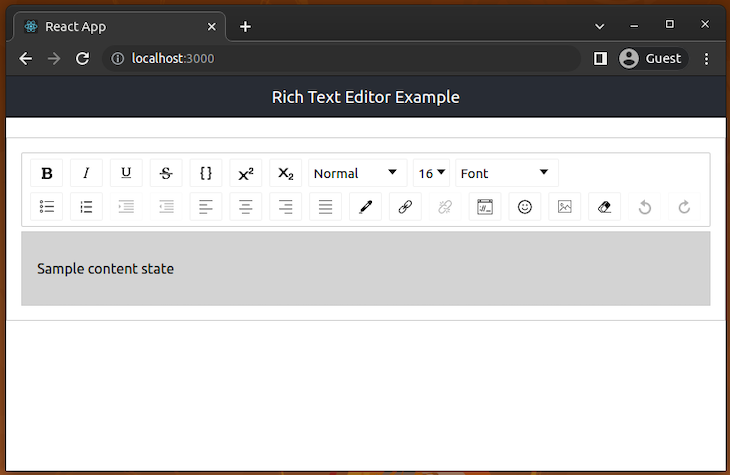
reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __
Creating a Text Editor in React.js, by Danila Reutov, Lonto, Oct, 2023

React Rich Text Editor, Advanced WYSIWYG Features

html-to-draftjs examples - CodeSandbox

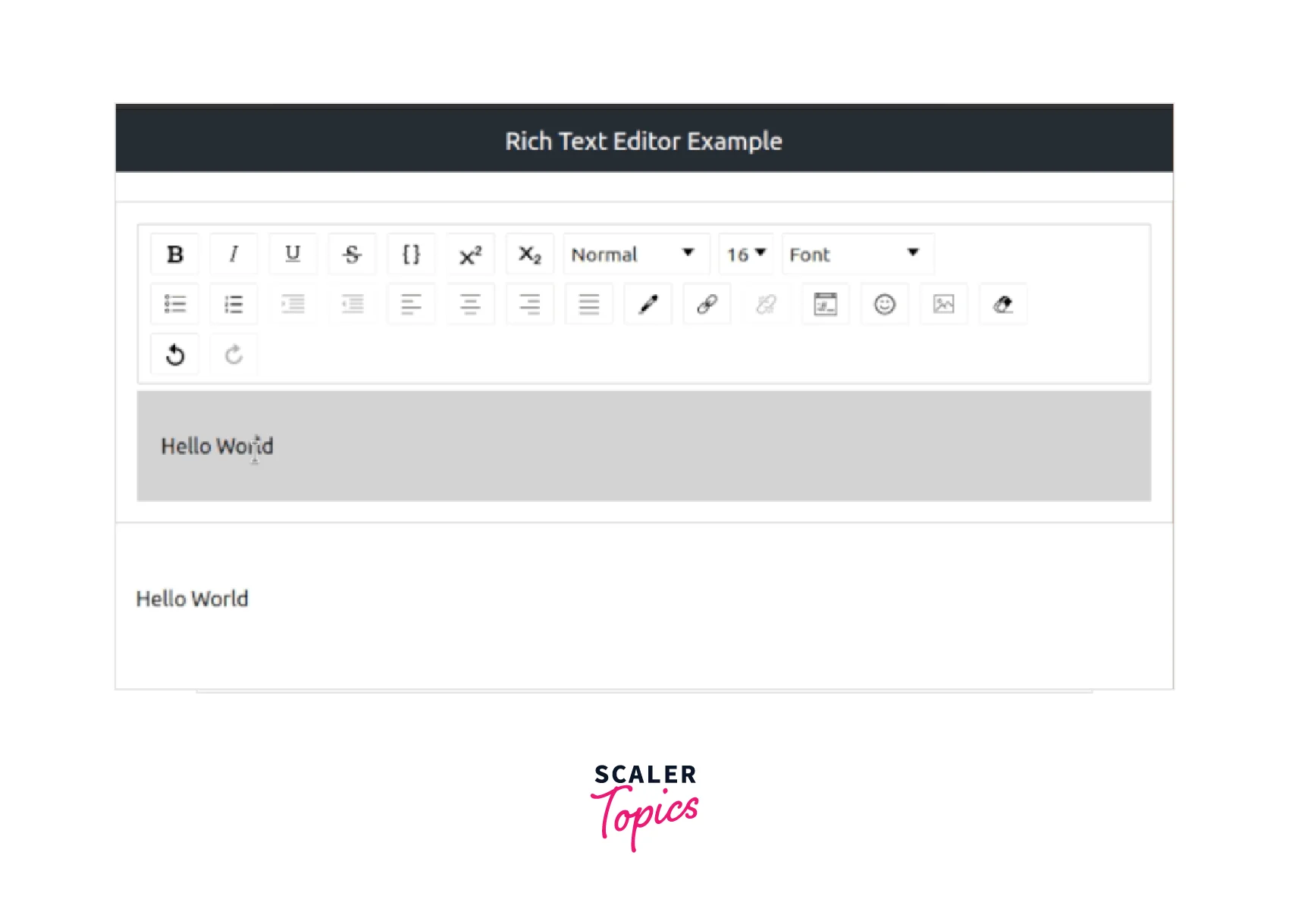
React Draft Wysiwyg - Scaler Topics

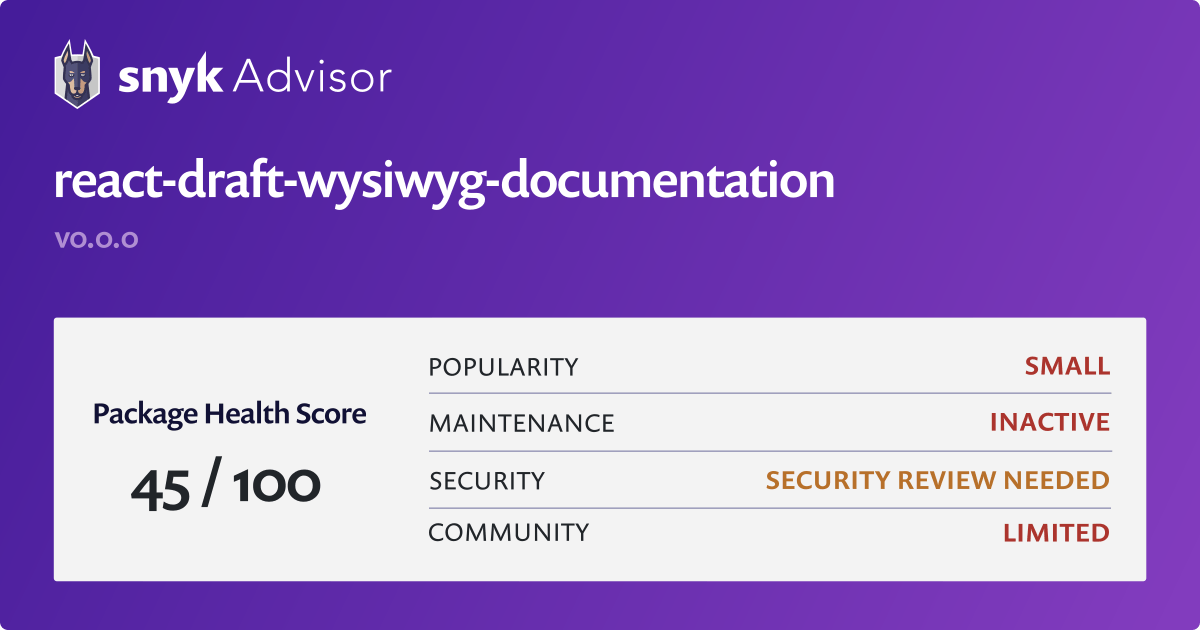
react-draft-wysiwyg-documentation - npm package

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

How to Programmatically Add Content to Draft JS

30 React JS Tools That You Can Use — Soshace • Soshace

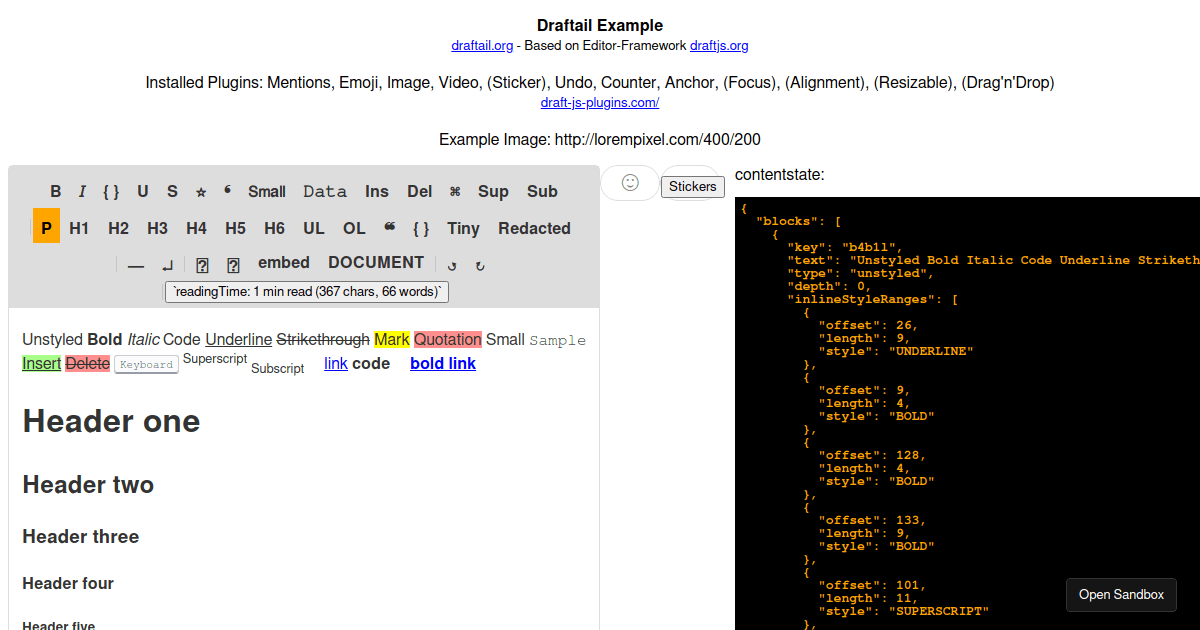
Draft.js — rich text editor framework for React from Facebook, by Mikhail Shabrikov

Rich text editing with Draft.js

Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn

React Rich Text Editor, Advanced WYSIWYG Features
de
por adulto (o preço varia de acordo com o tamanho do grupo)