/api/img/?itemId=7238699310240615686
Por um escritor misterioso
Descrição
Descubra vídeos sobre shikkakumon no saikyou kenja dublado no TikTok.

Imgur API

iLoveIMG REST API - Image tools for developers
Image API Moving Paper and Processes to Digital
Bug]: Img2Img API returns image with unexpected size when a mask

API Token via Http Lookup in Adapter Module

javascript - How to display images from API using Fetch API

In asp.net API HttpGet{id} works but when I change the {id} to

Image API Moving Paper and Processes to Digital

Image from api not displaying ? Getting a general warning need
Bug]: Img2Img API returns image with unexpected size when a mask

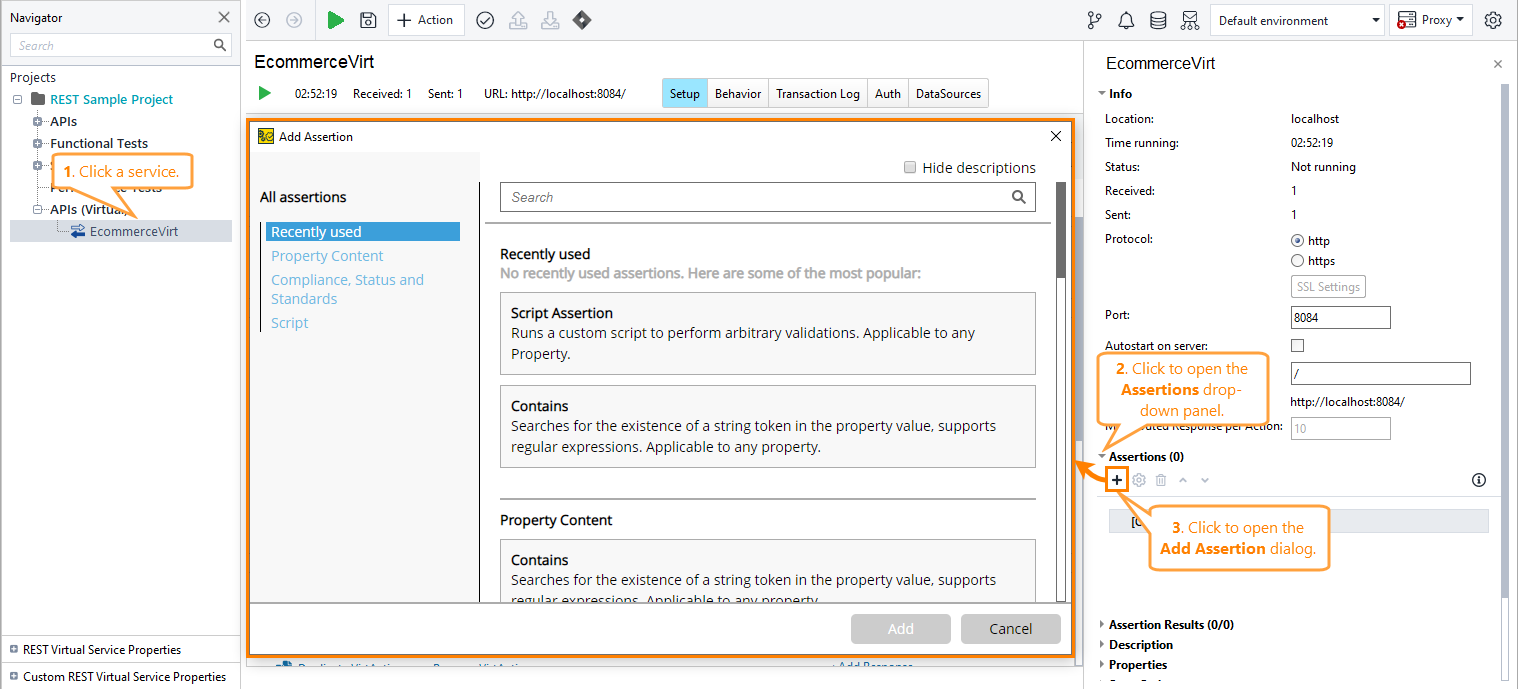
HTTP Header Equals Assertion

Free Image and Video API – Pexels

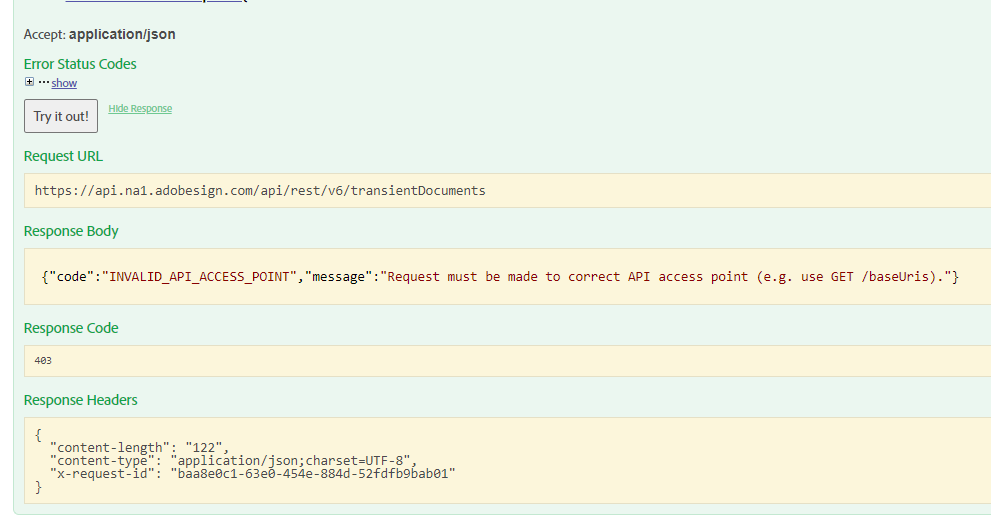
Upload a Document using Adobe Sign API - getting - Adobe
de
por adulto (o preço varia de acordo com o tamanho do grupo)