How to Code Your Own Dino-Game:. Using CSS @keyframe Animation, by John Murphy Fleenor
Por um escritor misterioso
Descrição
Note: This article uses Javascript, HTML, and CSS with a focus on how to use @keyframe animation. It’s written by a beginner programmer for beginner programmers to be a simple starter guide. For more…

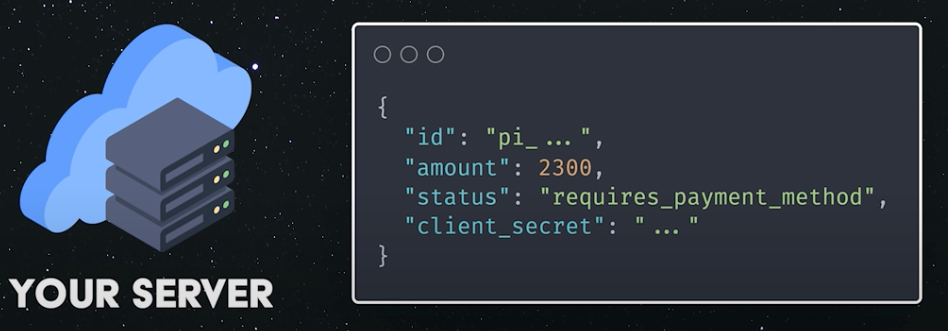
Stripe Checkout API Basics. Why use Stripe in the First Place

Stripe Checkout API Basics. Why use Stripe in the First Place

John Murphy Fleenor – Medium
How to Code Your Own Dino-Game:. Using CSS @keyframe Animation

John Murphy Fleenor – Medium

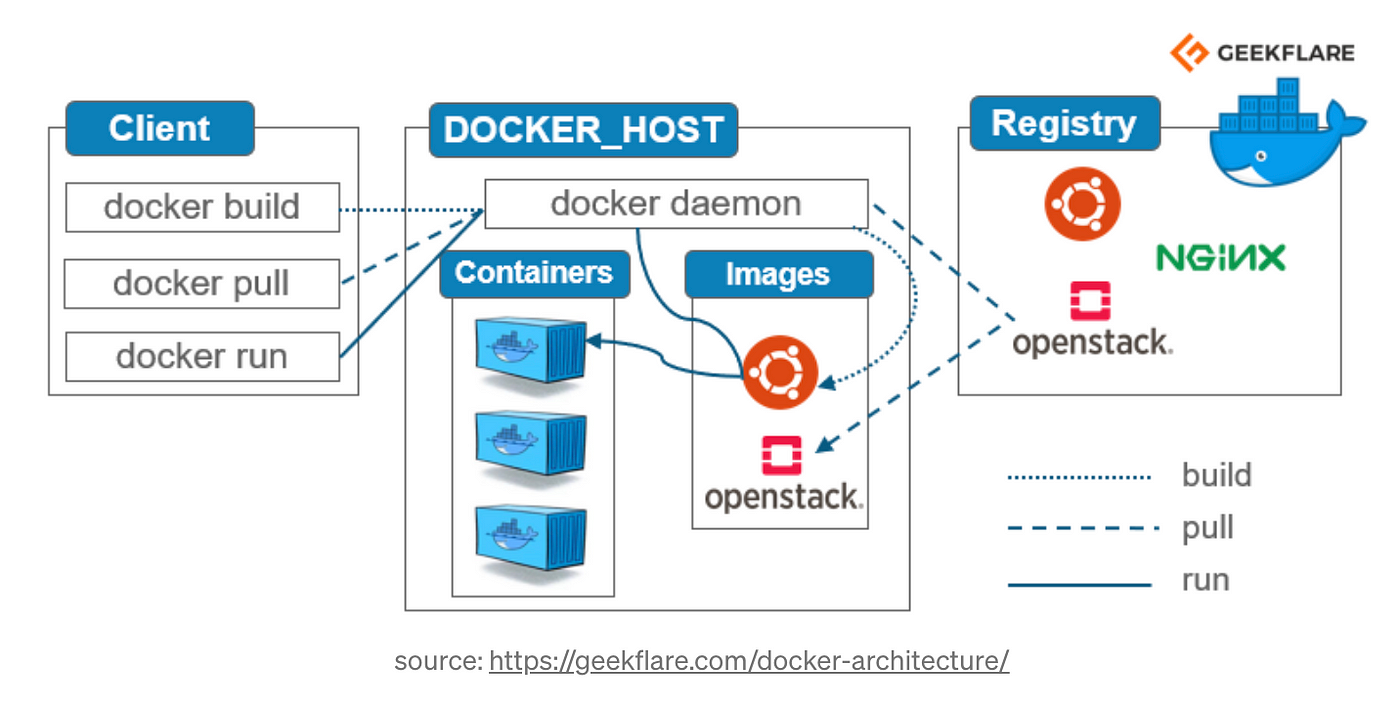
Docker Component Basics. What is Docker?

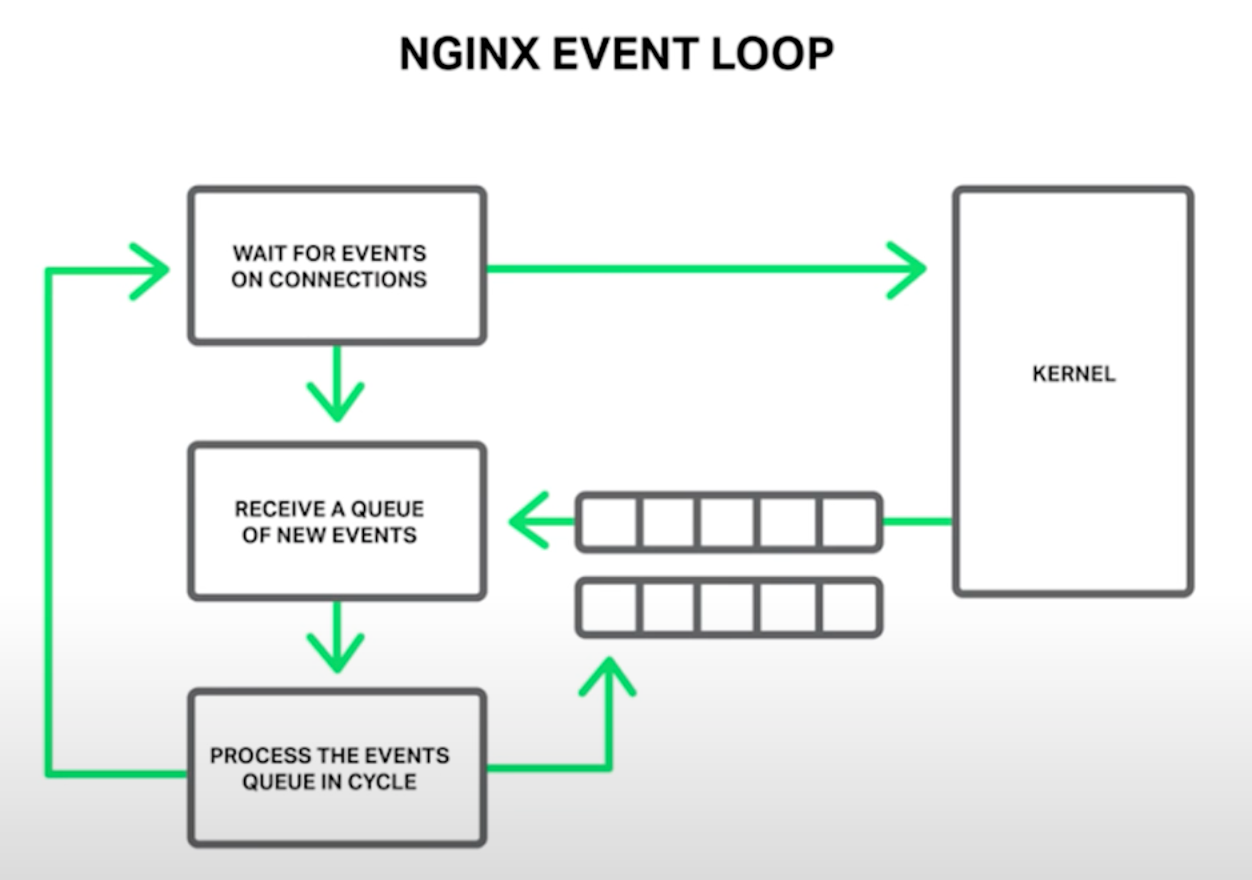
NGINX Basics. How and When to Use it!

React Router 6 vs React Router 5. Keeping up with the times!

How to Code Your Own Dino-Game:. Using CSS @keyframe Animation

The most insightful stories about Chrome Dino Game - Medium

John Murphy Fleenor – Medium

John Murphy Fleenor – Medium

NGINX Basics. How and When to Use it!
de
por adulto (o preço varia de acordo com o tamanho do grupo)