JavaScript Tutorial: Build Flappy Bird and Doodle Jump
Por um escritor misterioso
Descrição
Improve your JavaScript skills by building two popular millennial games: Doodle Jump & Flappy Bird. You will practise over 32 of JavaScripts most popular methods in order to build the two games. This includes .forEach(), .push(), .shift(), .addEventListener(), .appendChild(), while loops, Classes, constructors and many more.

Intro to Hoppy Beaver (article)

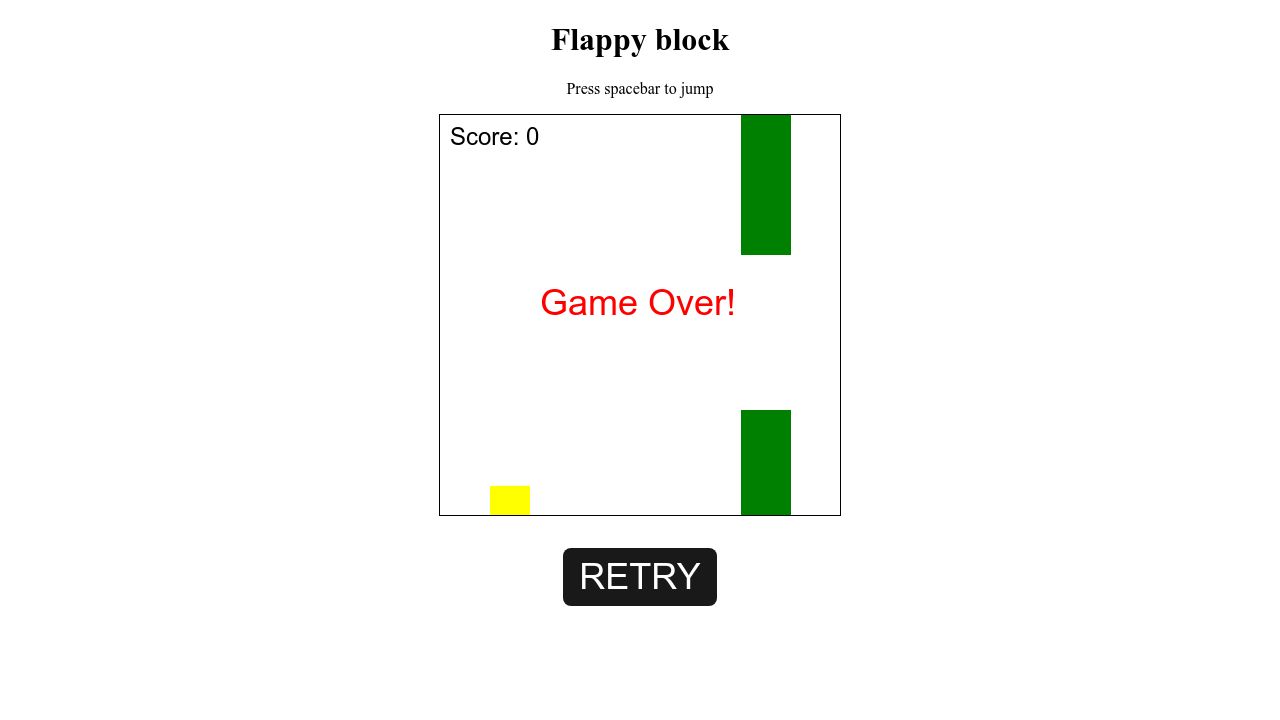
How to Develop Flappy Bird Game in JavaScript

Build Flappy Bird and Doodle Jump_哔哩哔哩_bilibili

Machine Learning Algorithm: Flappy Bird flies by using Neural Networks

Playing Flappy Bird On The Web with jQuery and HTML 5 Canvas - Floppy Bird

Processing Tutorial: Building a Simple Game

JavaScript 生肉by freeCodeCamp.org_哔哩哔哩_bilibili

Pens tagged 'flappybird' on CodePen

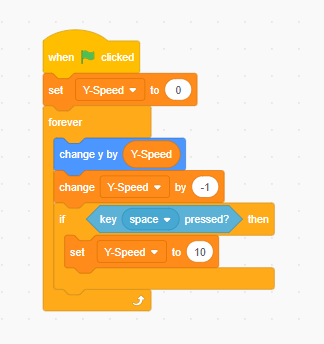
Flappy Bird jumping physics - Help - Gimkit Creative

JavaScript Tutorial: Build Flappy Bird and Doodle Jump

2048 FLAPPY BIRD - Play Fun Game

JavaScript Tutorial: Build Flappy Bird and Doodle Jump

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC
de
por adulto (o preço varia de acordo com o tamanho do grupo)