How the Document Object Model Works in JavaScript – DOM Tutorial for Beginners
Por um escritor misterioso
Descrição
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a

Document Object Model in JavaScript - Scaler Topics

Understanding DOM - Vskills Tutorial

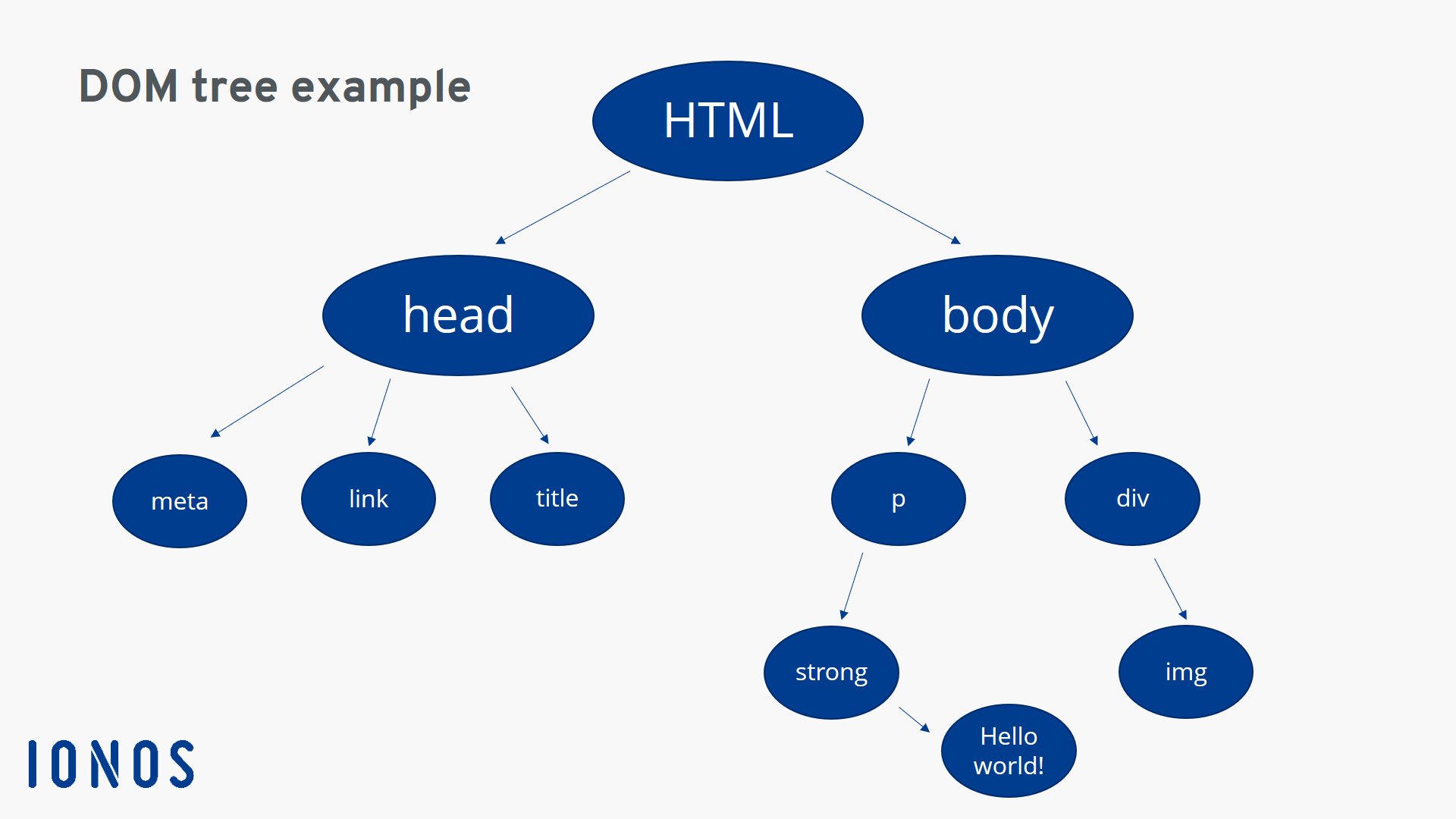
What is the Document Object Model (DOM) - IONOS

What is Document Object in Java DOM? - GeeksforGeeks

What is Dom in React - javatpoint

JavaScript DOM Tutorial with Example

How to Traverse the DOM with JavaScript

Notes for XML Class 11

Document Object Model - Wikipedia

JavaScript DOM (Document Object Model) - Guide for Novice Learners

Level up your DOM skills - Vanilla JavaScript: Building on the

JavaScript DOM (Document Object Model) Cheatsheet

An Introduction to the DOM
de
por adulto (o preço varia de acordo com o tamanho do grupo)