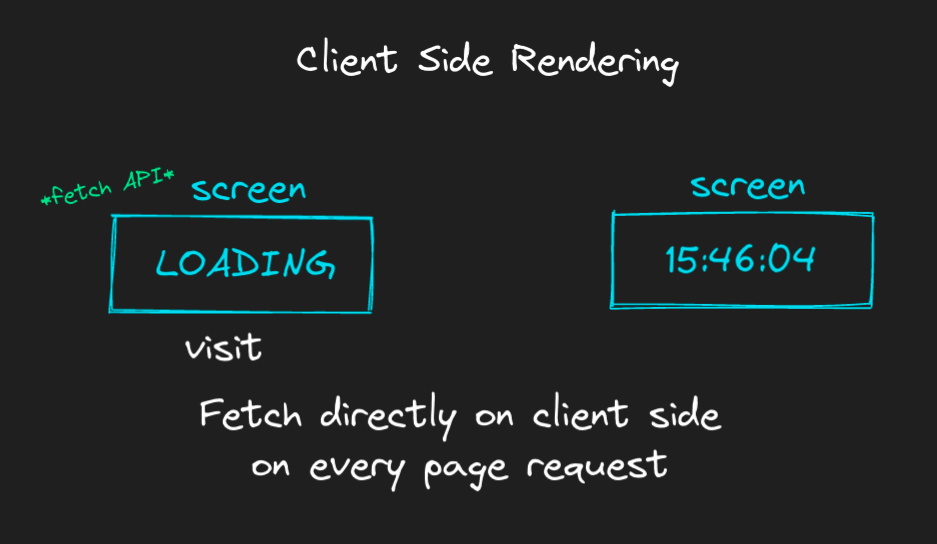
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Descrição

Using SWR for Efficient Data Fetching in Next.js Applications — Soshace • Soshace

5 Lessons Learned From Taking Next.js App Router to Production - Inngest Blog

How to Build a Progress Bar Indicator for Next.js

How to Authenticate with Next.js and Auth0: A Guide for Every Deployment Model

Next.js 13 and React Suspense: Create a loading component - LogRocket Blog

Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)
Building Your Application: Data Fetching

How to Implement Authentication in Next.JS to Protect your Routes - Mike Alche

Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

React Server vs Client components in Next.js 13

Build your web apps using Next.js

Next.js 13 Crash Course

How to Build a Blog with the Ghost API and Next.js

Data Fetching: Data Fetching Patterns and Best Practices

Dynamic Data-Fetching In An Authenticated Next.js App — Smashing Magazine
de
por adulto (o preço varia de acordo com o tamanho do grupo)




:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/67758613/ACV_Launch_Raven_Eivor.0.jpg)