Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Descrição
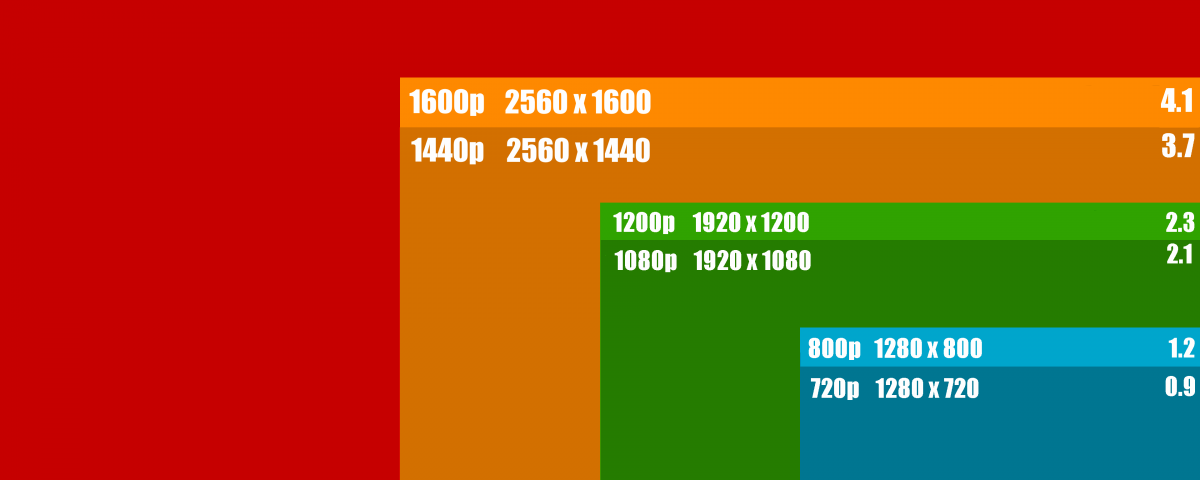
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Resolução para site. Qual é a melhor resolução? - Mundo Digital web e design

Padrão Digital de Governo - Fundamentos Visuais - undefined

Layout versus resolução de tela (2) – Artigos de design

Web Design Responsivo — O Que É e Como Usá-lo, by Carlos Verza

Vetores de Modelo Vetorial De Interface Do Smartphone De Aplicativo Vlogging Layout De Design De Luz De Página Do Aplicativo Móvel Transmitir Tela De Observação Interface Do Usuário Plana Para Aplicação Informações

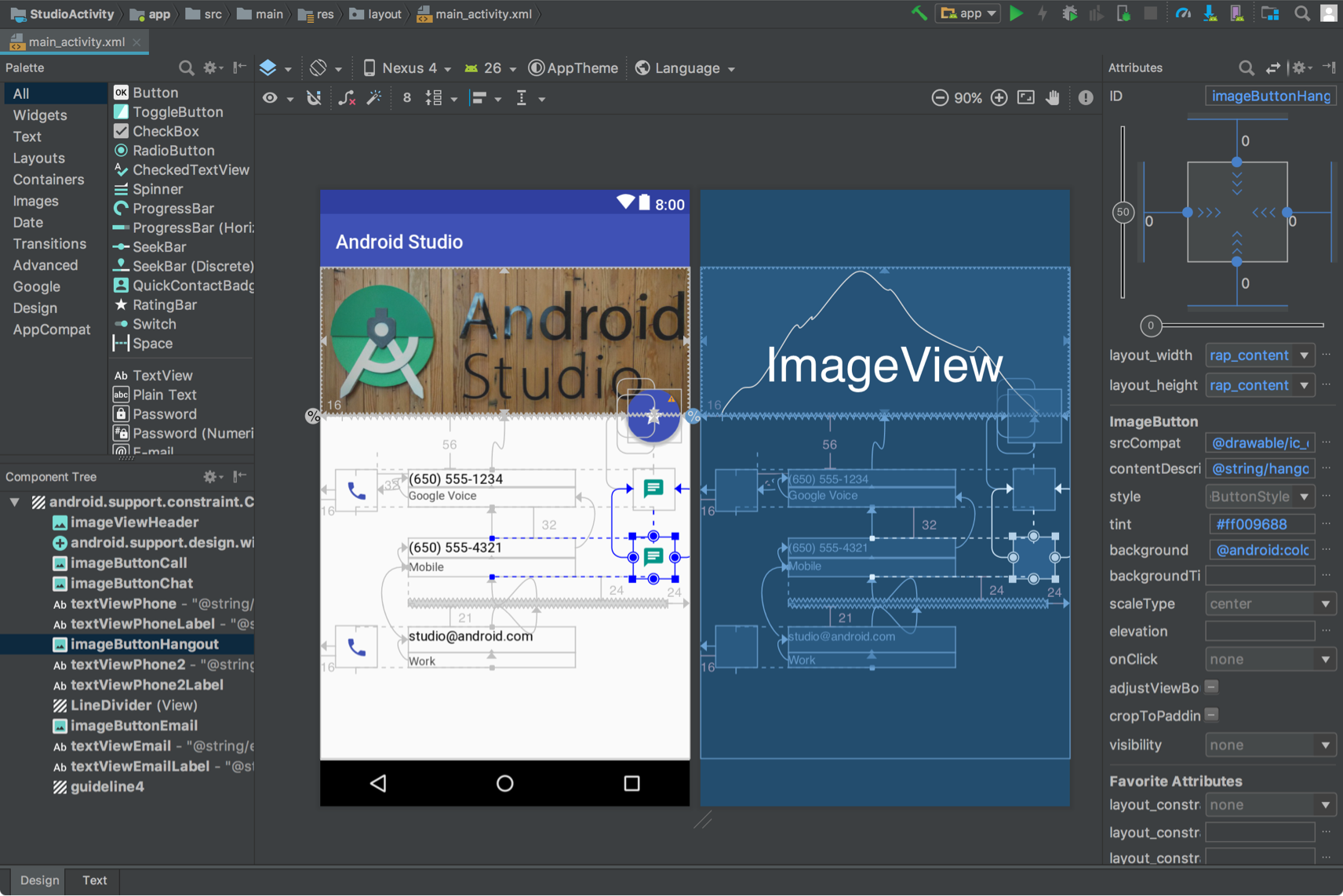
Compatibilidade com tamanhos de tela diferentes, Desenvolvedores Android

Layout versus resolução de tela (2) – Artigos de design

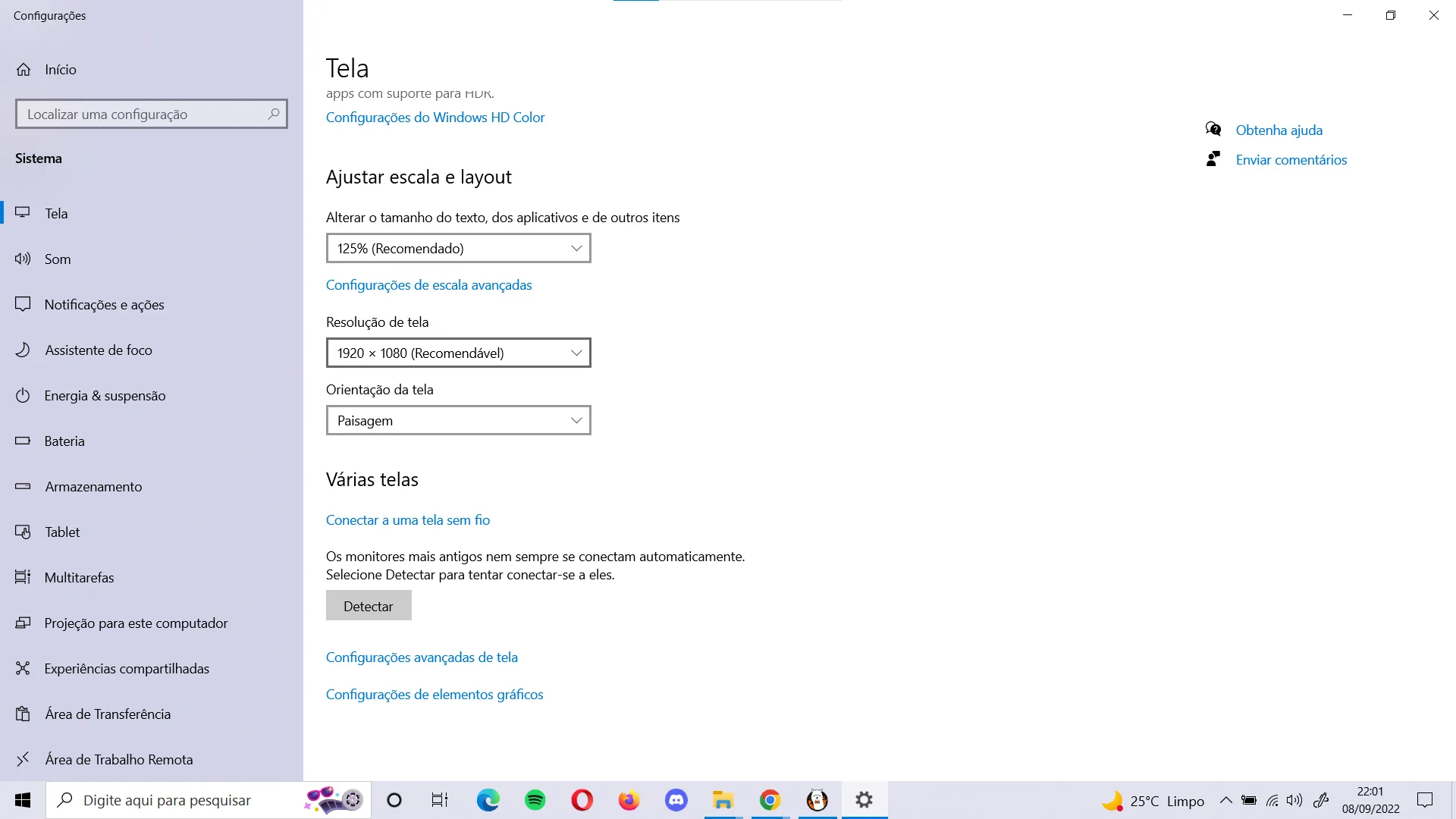
Como ajustar a tela do PC ou diminuí-la: passo a passo

Educação smartphone interface vetor modelos definidos. Estudando on-line aplicativo móvel laranja layout web design. Pacote de UI, UX, telas GUI para aplicação. Exibição de telefone. Kit de design web imagem vetorial de

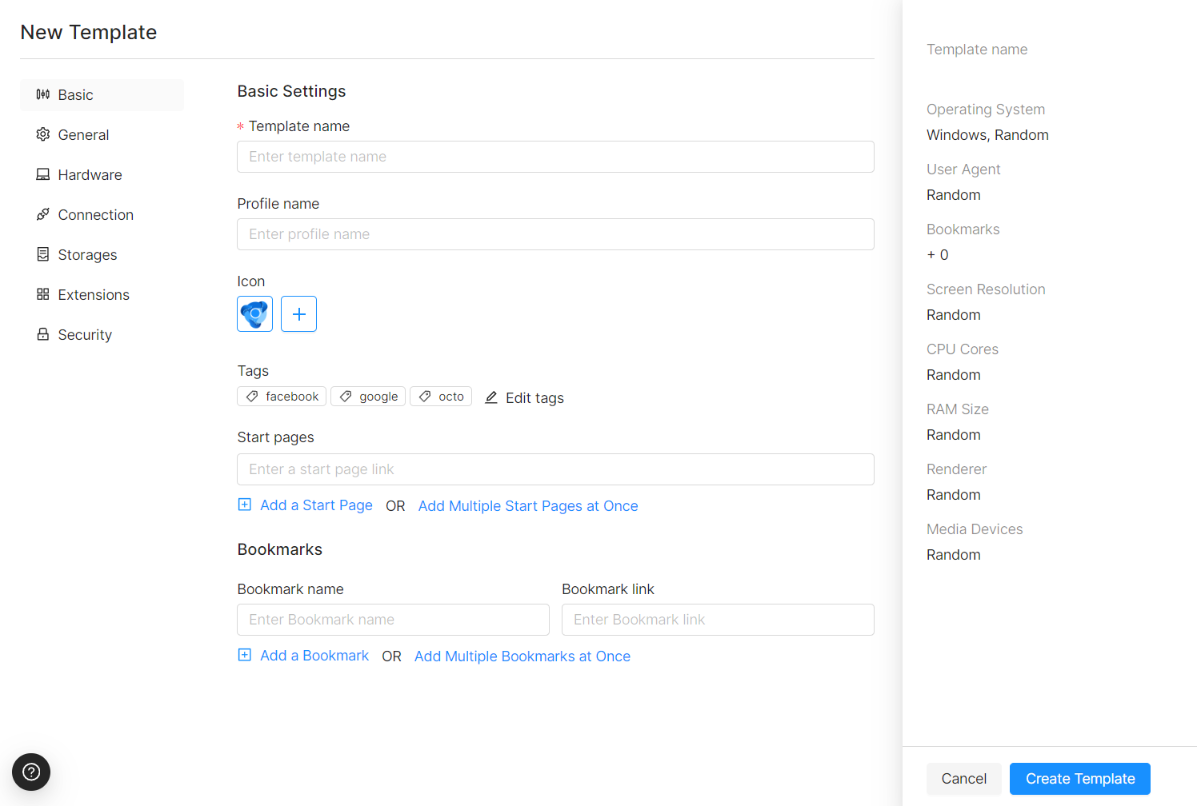
Modelos de Perfil Octo Browser Docs
de
por adulto (o preço varia de acordo com o tamanho do grupo)






format(webp))