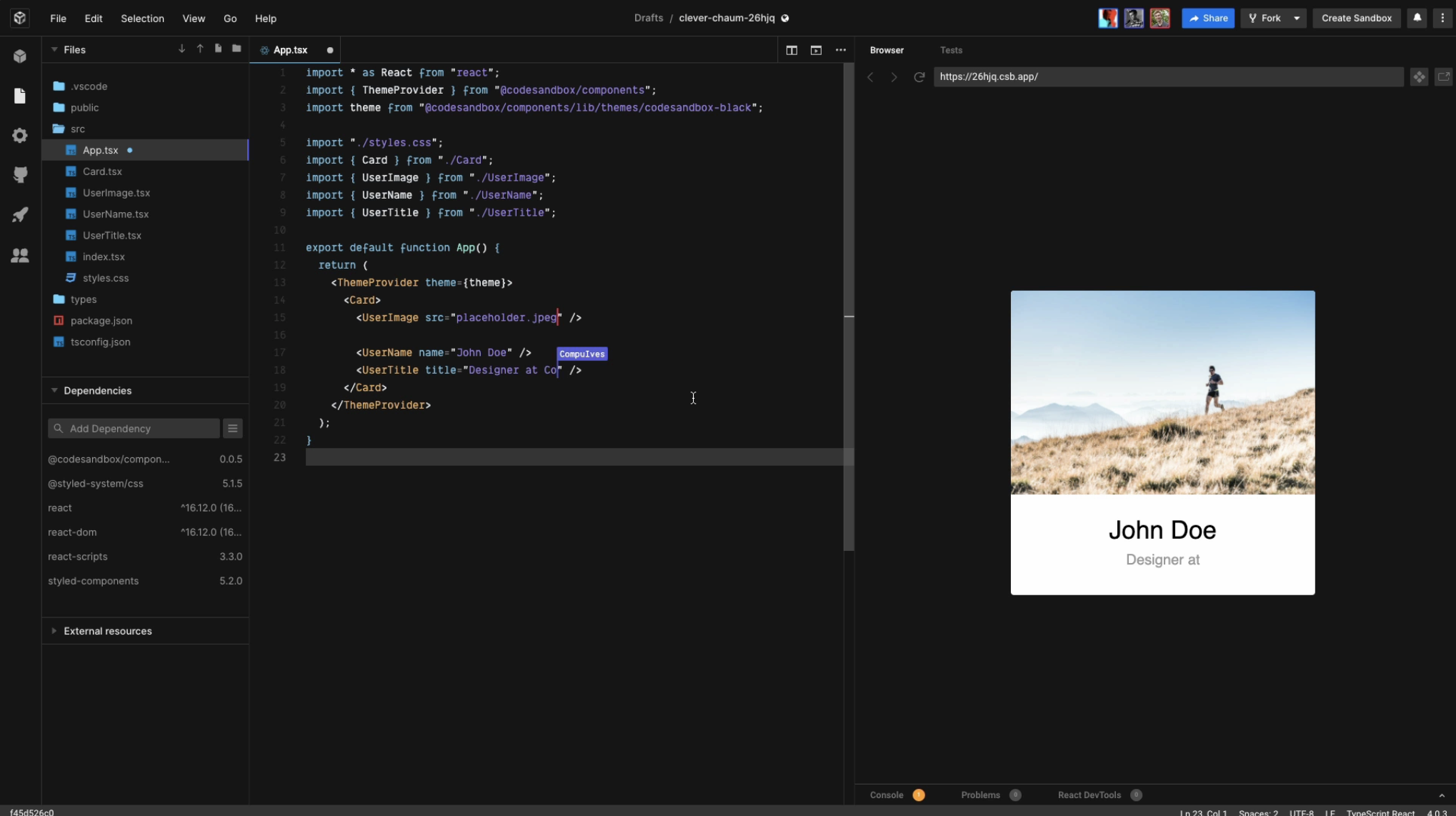
Custom cursor component - Codesandbox
Por um escritor misterioso
Descrição

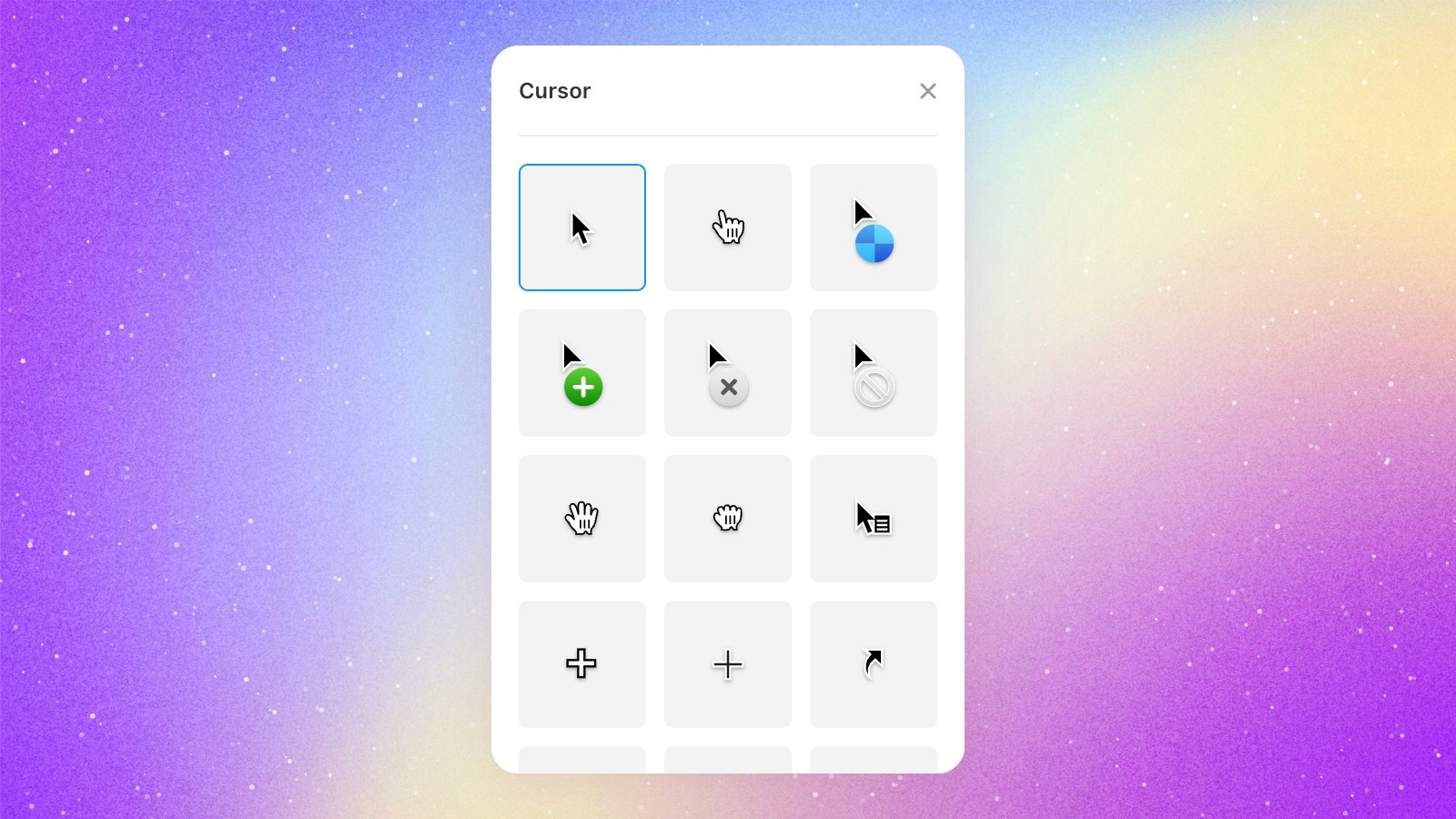
Starter Cursor Collection - Custom Cursor

Styled-Components Examples
Customize the cursor during drag · Issue #325 · react-dnd/react

Use JavaScript to Make an Element Follow The Cursor

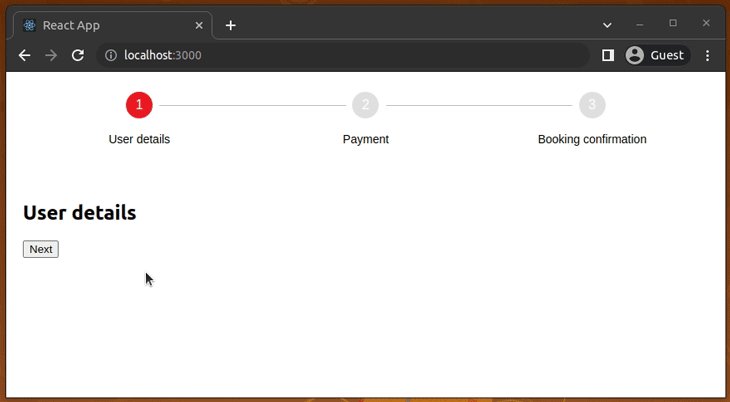
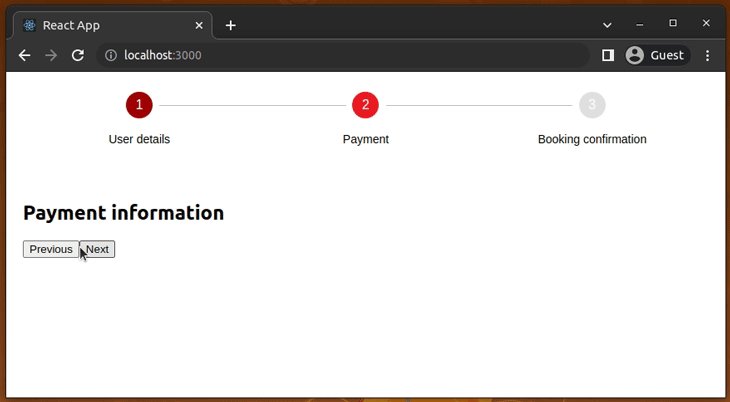
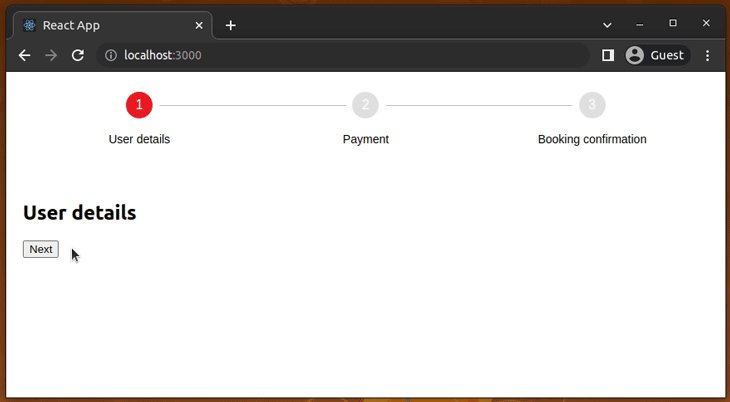
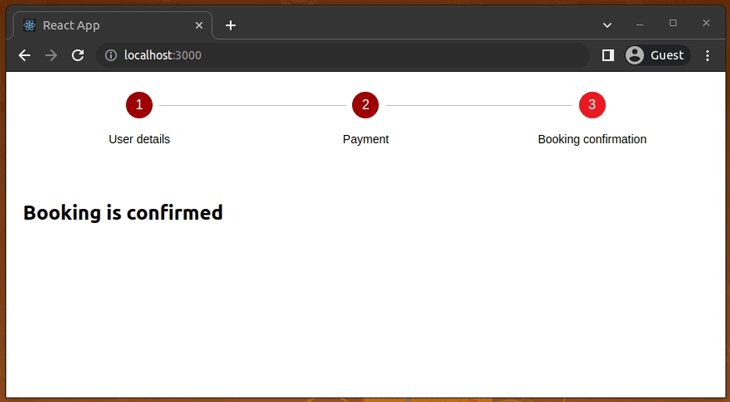
Add stepper components to your React app - LogRocket Blog

custom cursor react (forked) - Codesandbox

custom-cursor-react examples - CodeSandbox

How to create a custom cursor with React and Framer-motion - DEV
react-custom-cursor - Codesandbox

Materials Cursor Collection - Custom Cursor

Preview live code - Learning Hub - zeroheight
Custom Microsoft Access Cursors Add Emphasis in Access Database

CodePen vs. CodeSandbox Comparison

Cursor jumps to end of input when inputValue is a controlled prop

javascript - Customise cursor pointer using a react component
de
por adulto (o preço varia de acordo com o tamanho do grupo)