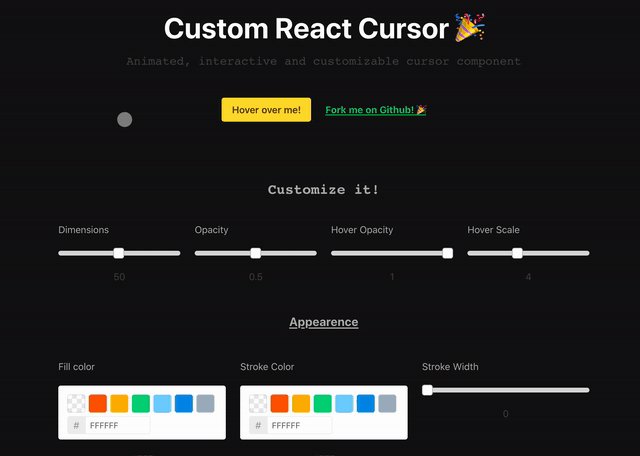
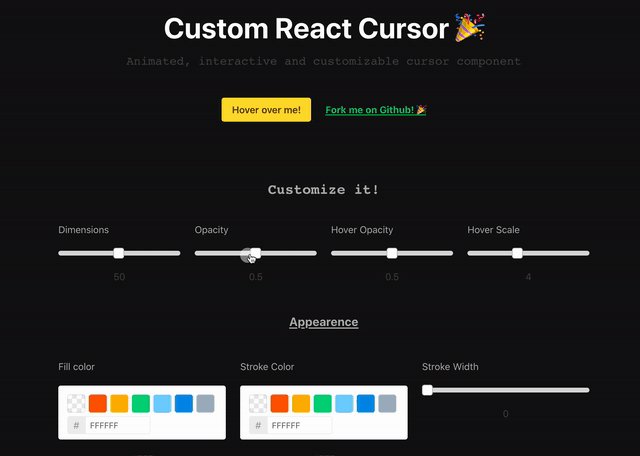
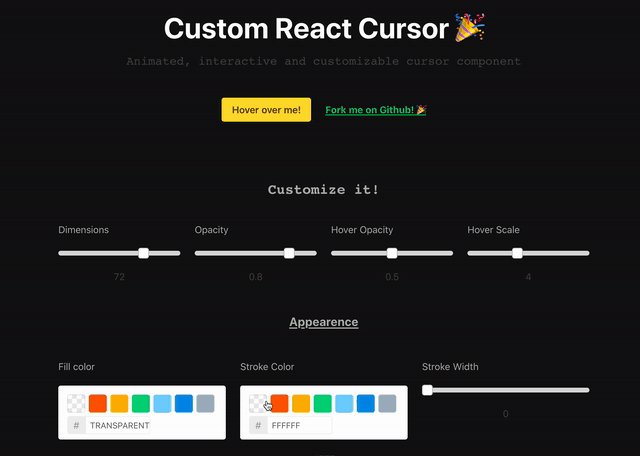
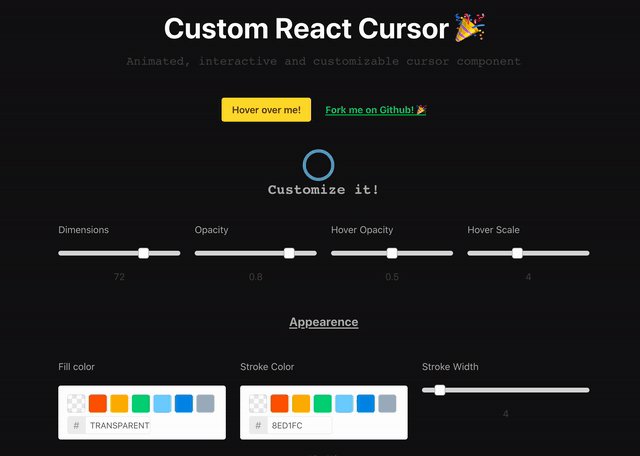
React: Custom Cursor (No Extra dependencies!) - DEV Community
Por um escritor misterioso
Descrição
Just like the last article, this also focuses on a feature that I would like my portfolio to have. A Tagged with javascript, react, webdev, design.

How to build a To-do Application using Next.js and Strapi

custom-cursor-react - npm Package Health Analysis

Custom Cursors in React - DEV Community

Introduction to useEffect. Learn how to respond to external events…, by Tepes Alexandru

Tuesday Tech Bytes: Unleashing AEM Insights Weekly - Adobe Experience League Community - 625635

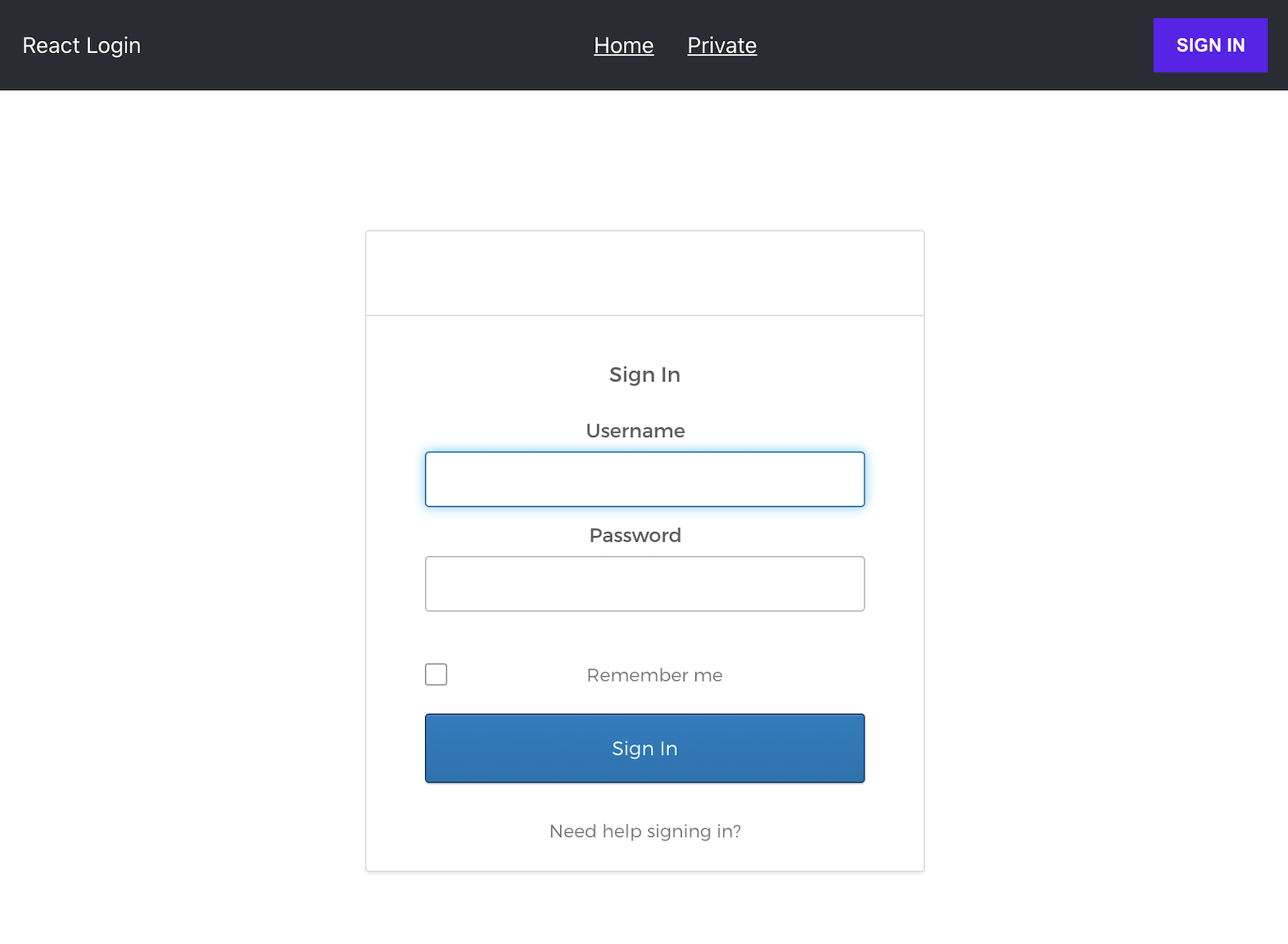
A Quick Guide to React Login Options

React: Custom Cursor (No Extra dependencies!)

I implemented the Dev Community Notification Center with React, Novu, and Websockets 🔥 - Novu

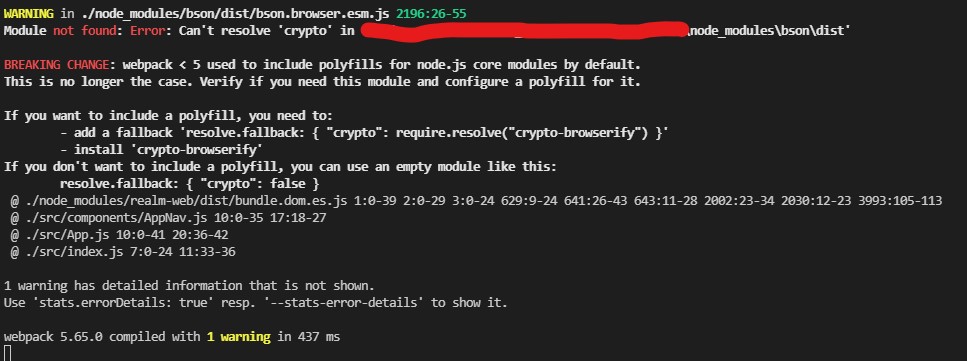
Can't resolve 'crypto' in node_modules/bson/dist react - MongoDB Atlas App Services & Realm - MongoDB Developer Community Forums

Design Patterns for React Applications, by Yurii Horchuk

Planet Mozilla
Service Dependencies Window is Missing - Developer Community

A Quick Guide to React Login Options

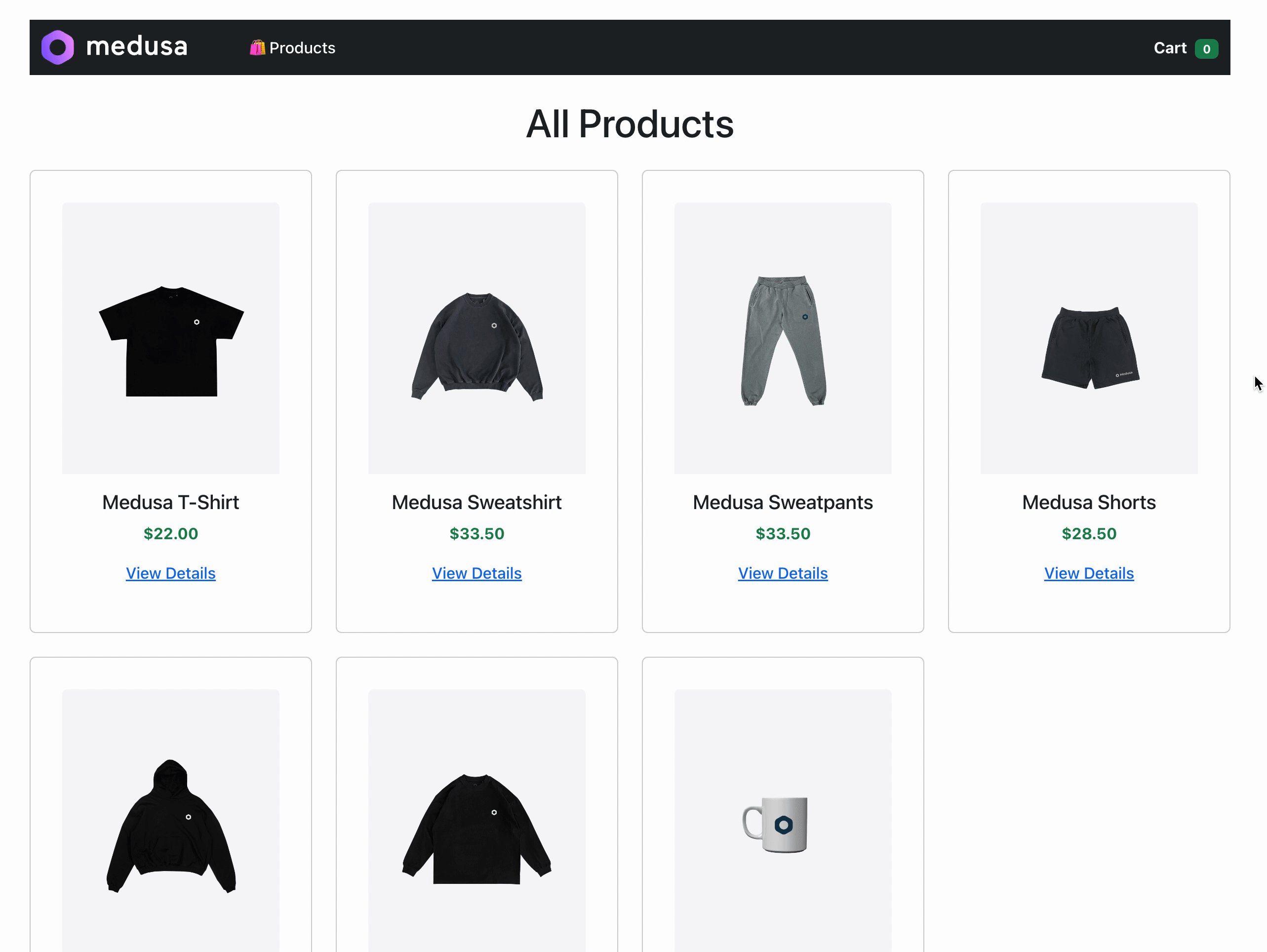
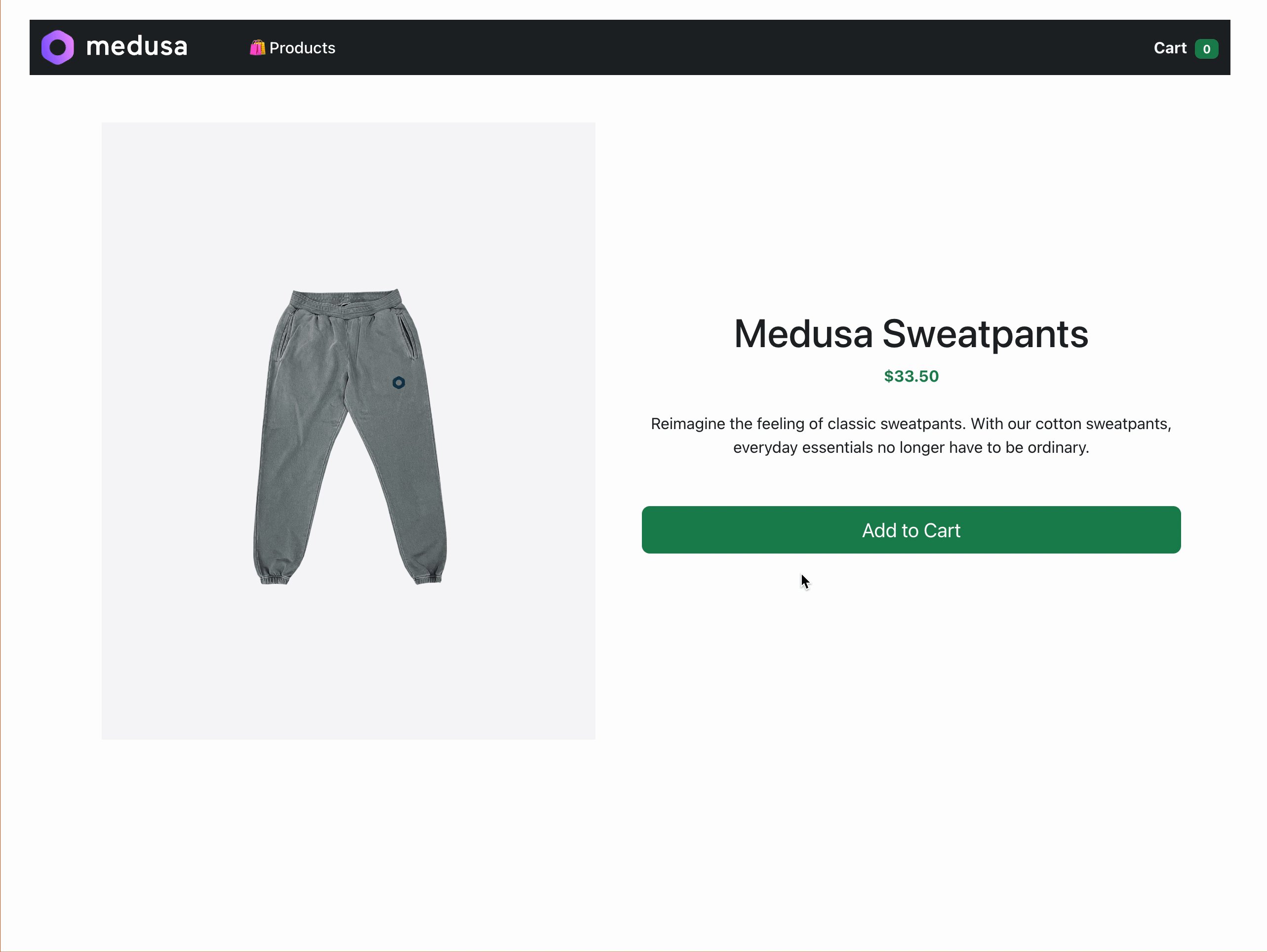
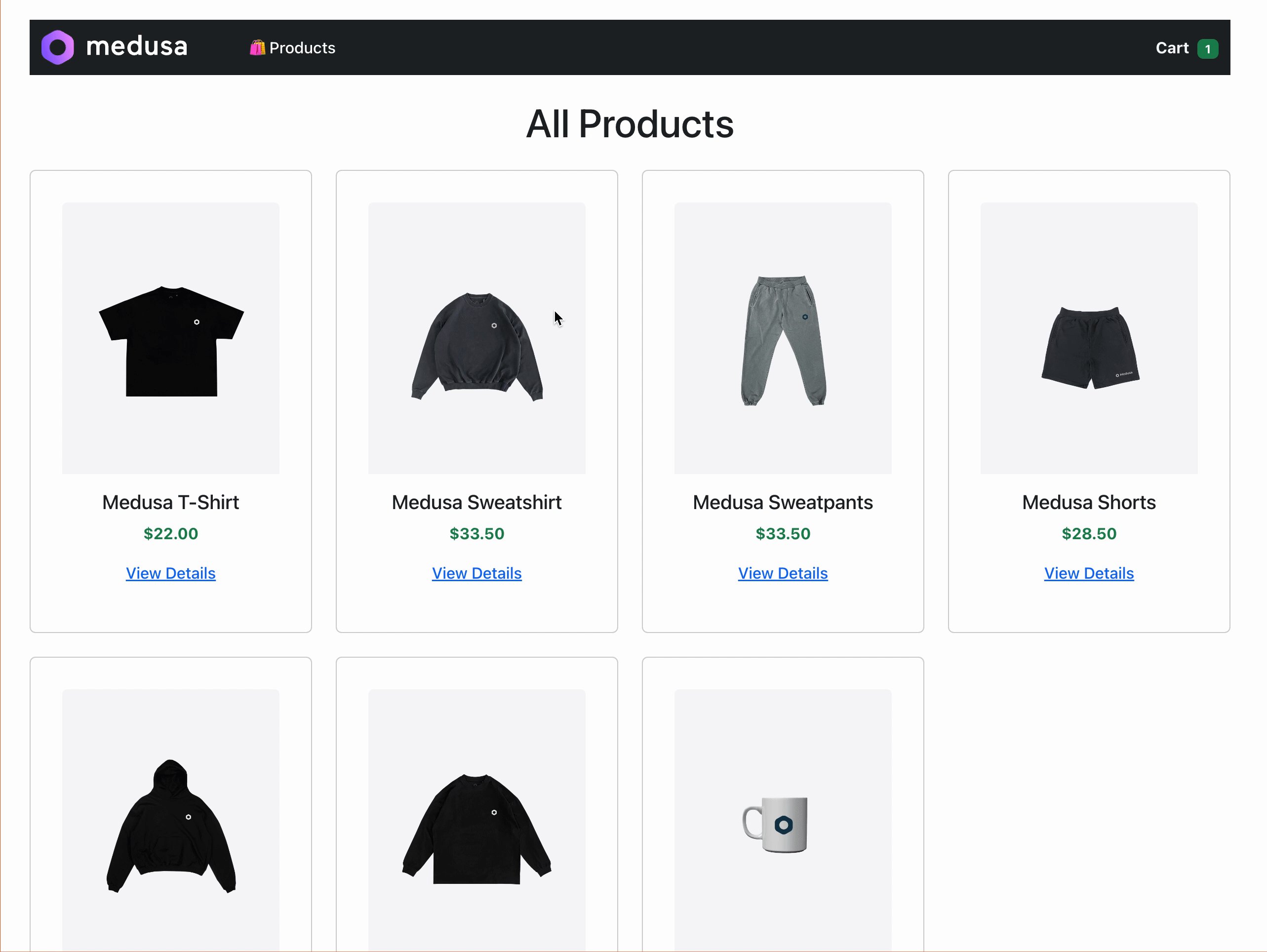
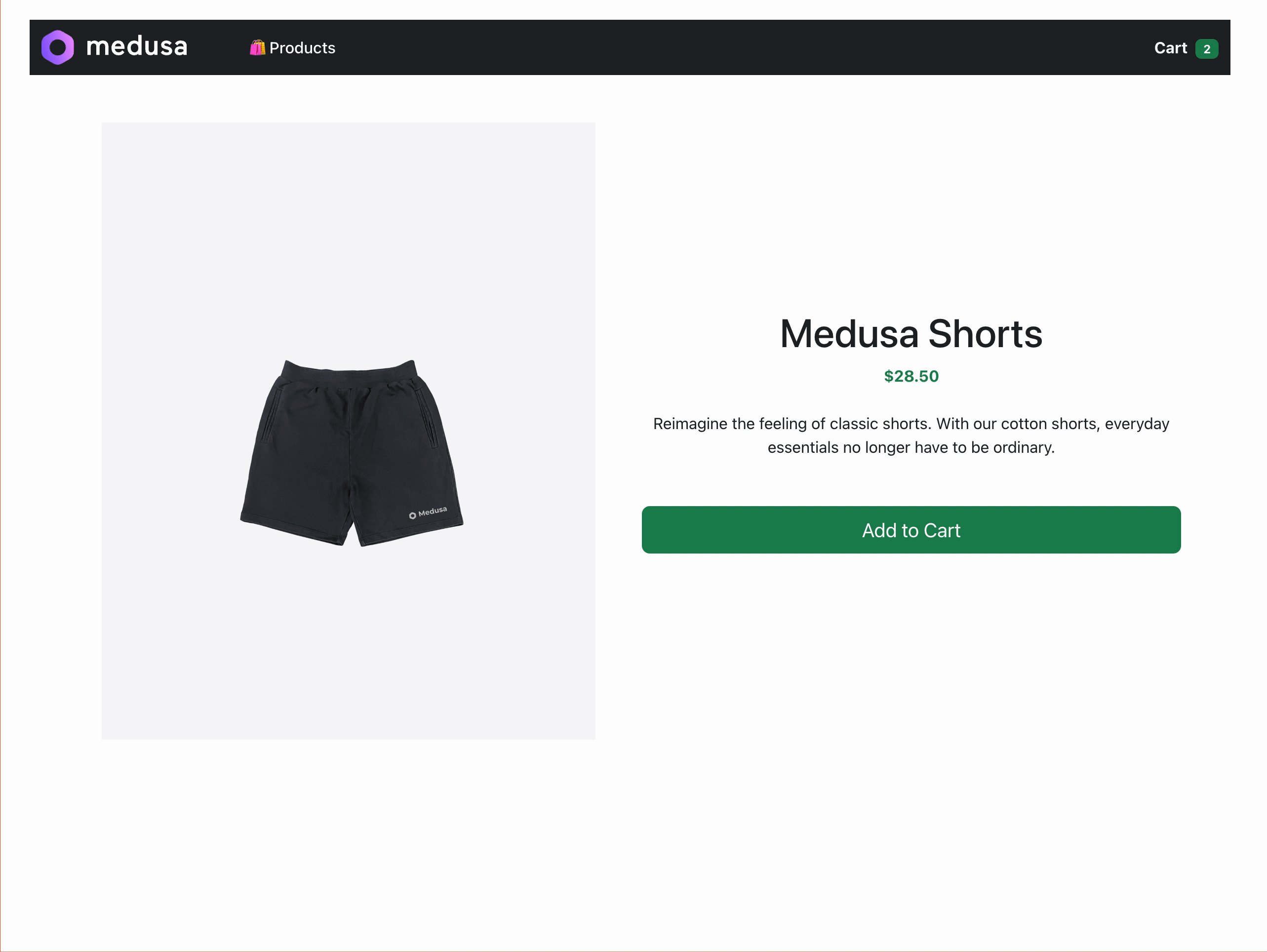
Medusa - Create a React Ecommerce Store with Medusa

React Rich Text Editor with react-quill: Step-by-Step Integration & Best Practices
de
por adulto (o preço varia de acordo com o tamanho do grupo)