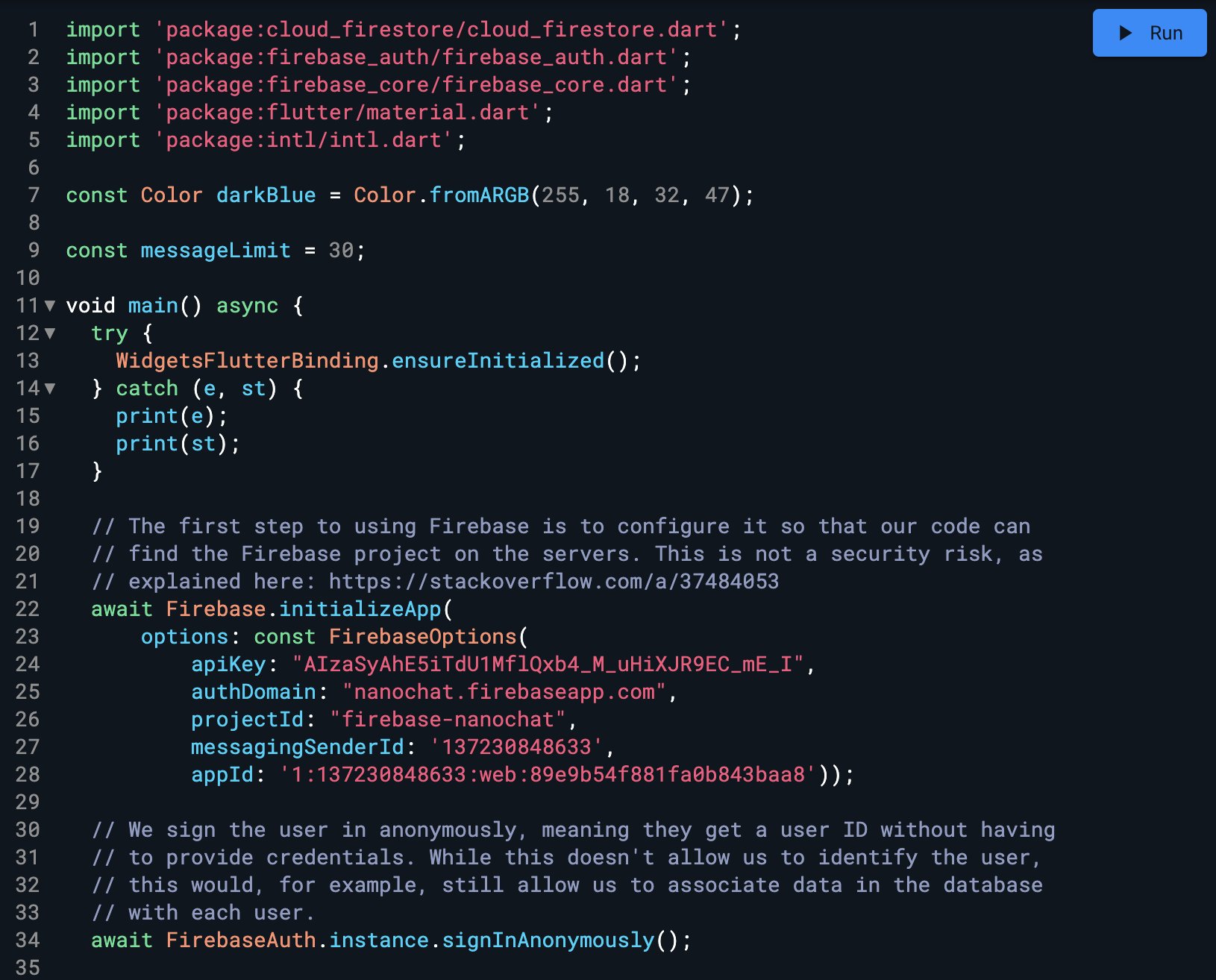
Creating Custom Cursor/Caret in Flutter (source in description)
Por um escritor misterioso
Descrição
Custom Cursor/Caret in Flutter.Username: It fills with color as it reaches the maximum text limit, and also adjust in width as we navigate between the texts.

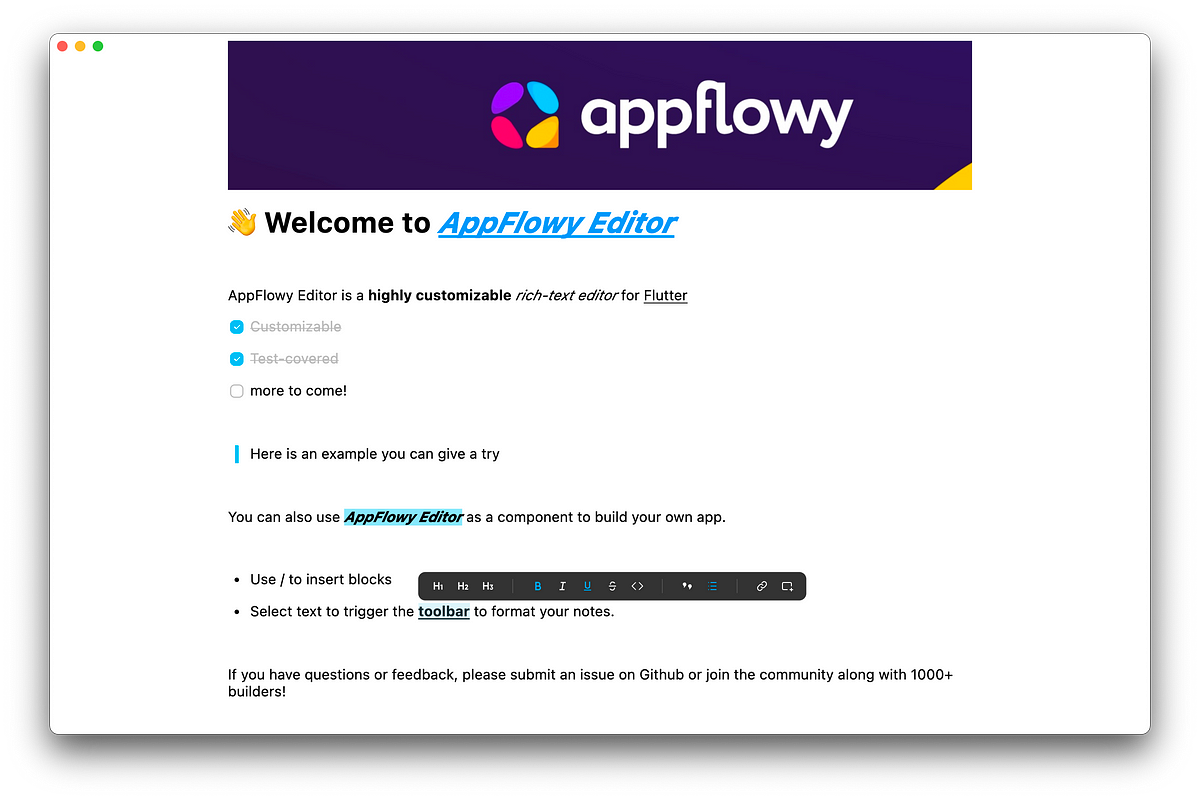
How we built a highly customizable rich-text editor for Flutter

Flutter - How to get the coordinates of the cursor in a TextField

How to set cursor position in content-editable element using

Flutter web cursor with hand pointer style

The cursor height of the `TextField` should be consistent, rather

Blinking cursor should use less CPU · Issue #59327 · flutter

net - How To Find The Caret Position In A TextBox Using C

Soud (@SoudHaroon) / X

Flutter readonly Textfield set caret to end - Stack Overflow

How we built a highly customizable rich-text editor for Flutter
de
por adulto (o preço varia de acordo com o tamanho do grupo)