Criando um Jogo da Velha em Javascript, HTML e CSS.
Por um escritor misterioso
Descrição
Veja neste artigo como desenvolver um Jogo da Velha simples, utilizando apenas recursos básicos das web standards (HTML, CSS e Javascript). O objetivo deste artigo é estimular o estudo destas tecnologias, mostrando que é possível obter resultados, que muitas vezes achamos que são demasiadamente complexos, de forma simples e rápida.

HTML e CSS: praticando HTML/CSS

GitHub - joonasmartinez/jogo-da-velha: Jogo da velha simples com IA inteligente. Veja funcionamento deste projeto

Criando um jogo da velha passo a passo - DevMedia

Origamid - 🐺 Scroll Suave para Link Interno - JavaScript Puro Veja aqui na aula: Codepen: A web é um emaranhado de links. Um tipo de link muito comum é

Aprenda os 4 passos de como criar layout no WordPress

Criando jogos com javascript e P5.play - DEV Community

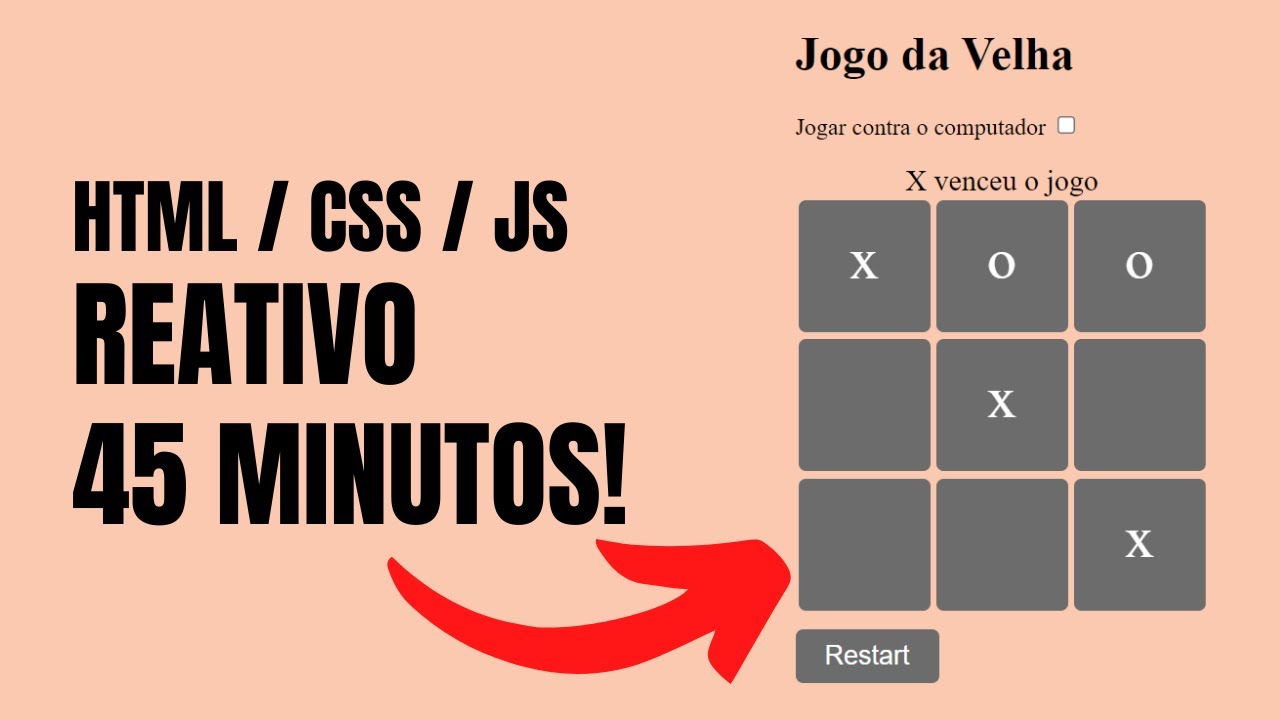
COMO FAZER UM JOGO DA VELHA EM JAVASCRIPT COMPLETO EM 45 MINUTOS - PASSO A PASSO

Construa um jogo da velha com HTML, CSS e Javascript

Curso completo de Desenvolvimento Web 2018 - Crie 6 projetos

Desenvolvendo um jogo da Velha em JavaScript

Patrick Rodrigues de Oliveira no LinkedIn: #desenvolvimentoweb #javascript # html #css #jogodavelha #projetopessoal

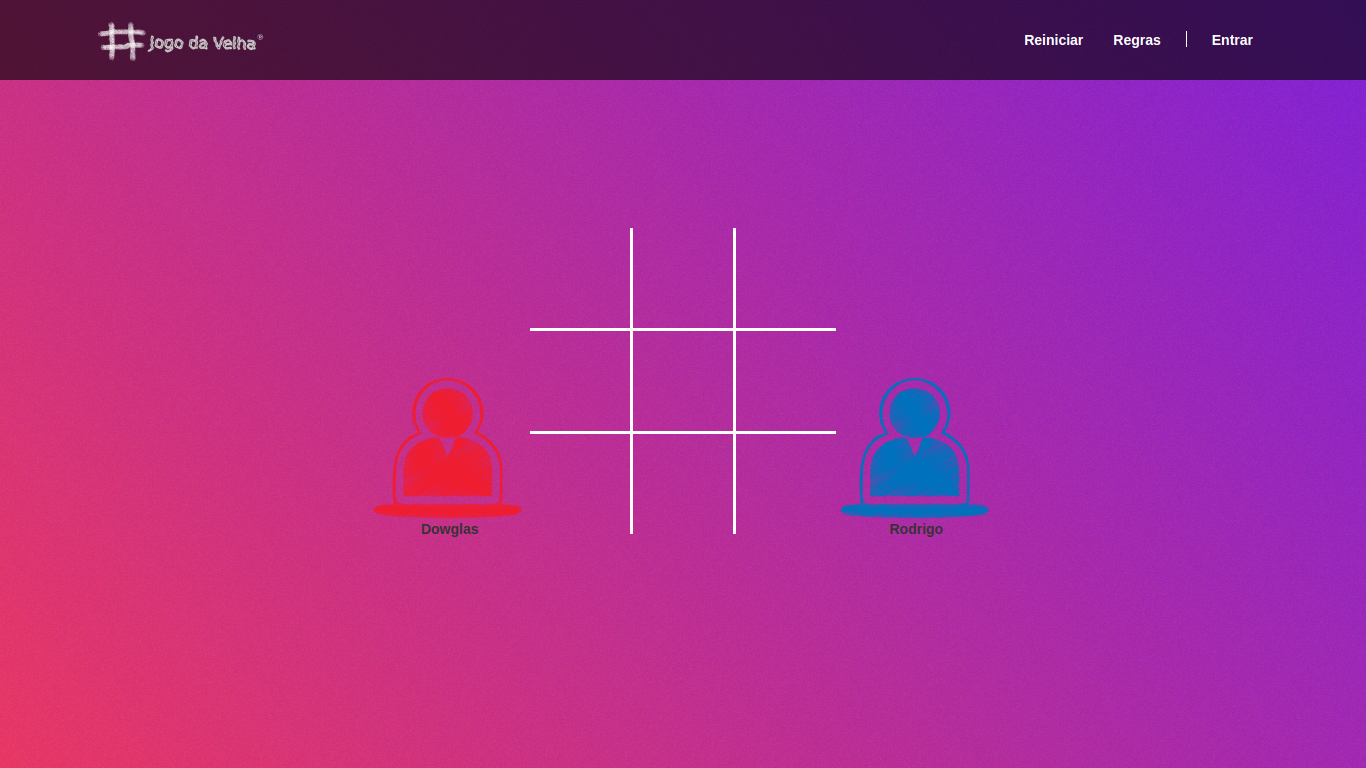
GitHub - dowglasbarros/jogo-da-velha: Projeto Jogo da Velha utilizando HTML, CSS, JQuery e Media Queries.

Criando um jogo da velha chatgpt - Programando com chatGpt 02

Elias Galvão Alves no LinkedIn: #programacao #html #css #javascript

Jogo da velha (HTML, CSS, JS)
de
por adulto (o preço varia de acordo com o tamanho do grupo)