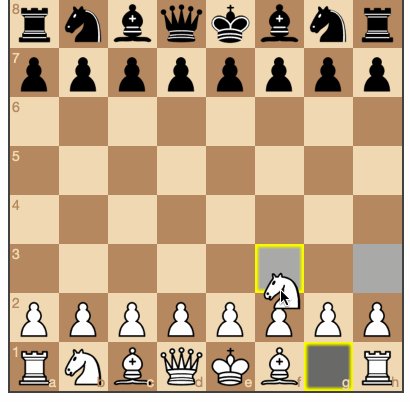
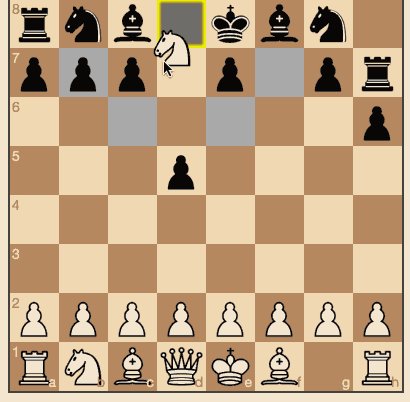
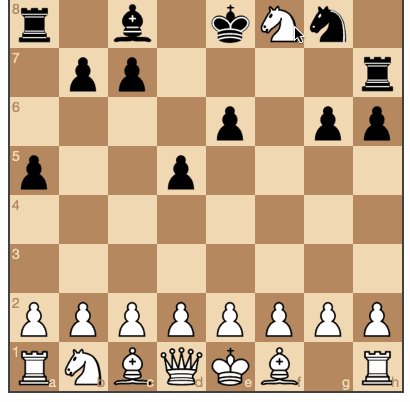
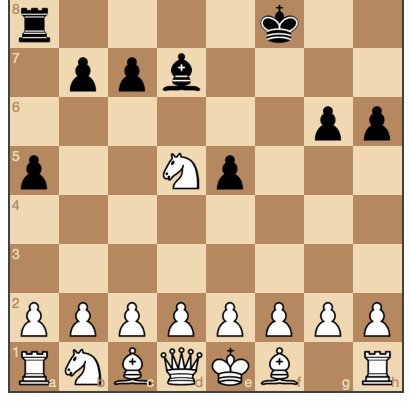
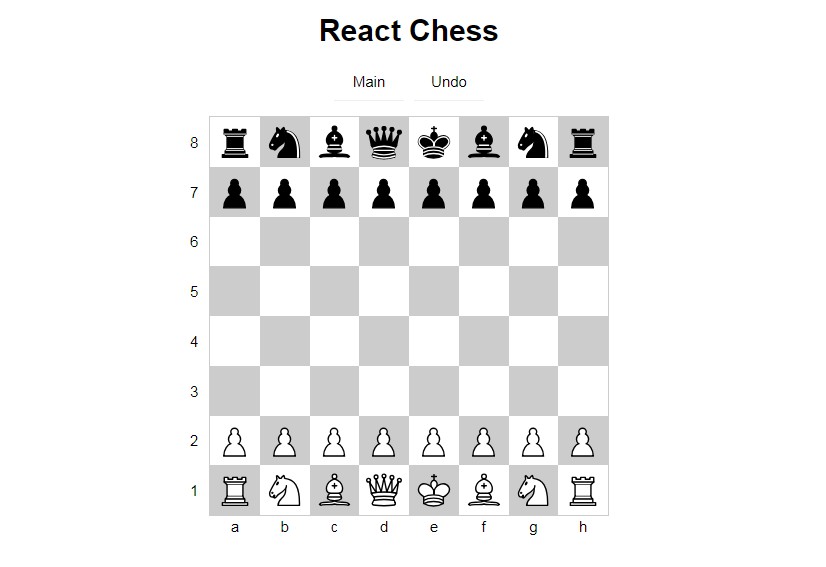
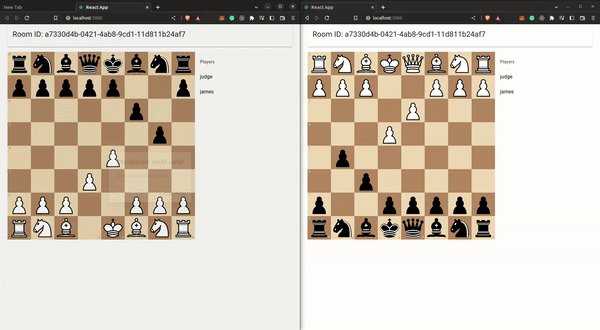
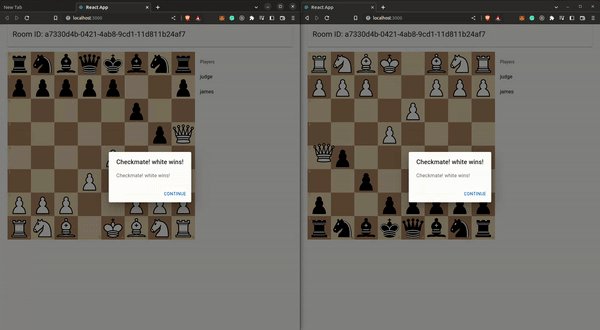
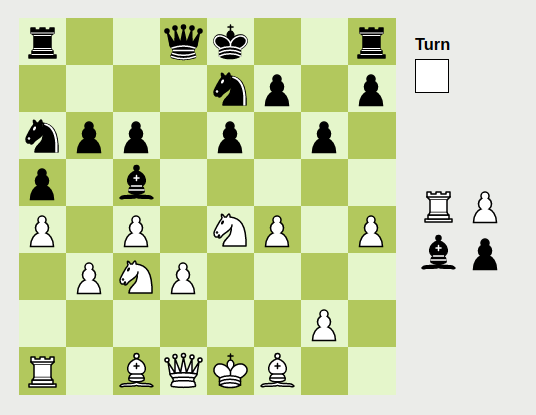
Create a Chess game with ReactJS part 30: Castling logic
Por um escritor misterioso
Descrição
Explaining what castling is and implementing the logic for it is what we are going to talk about and implement in this episode of creating a chess game with

Analysing Lichess Games with R. Using ANOVA and Bootstrapping to reveal…, by Michael Grogan

Chess game with React.js

React.js 'Championship Chess' from Scratch — Part One, by Anthony Mele
chess-game · GitHub Topics · GitHub

Chess Game Tutorial (Part 1)

Chess problem conventions re castling and capturing en passant

Building a Chess Game with React

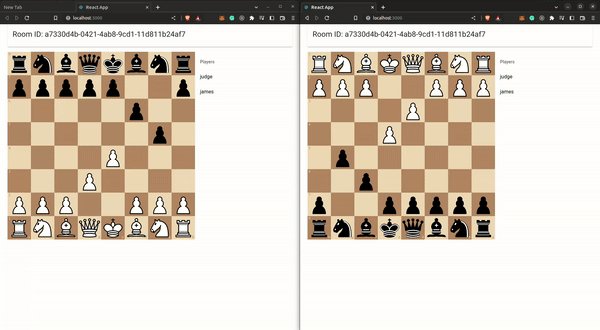
Develop Two Player Chess Game Application with React Js - TecHighness

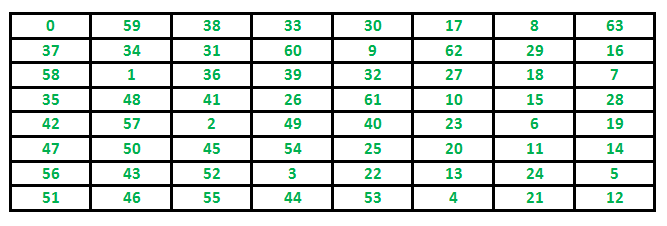
The Knight's tour problem - GeeksforGeeks

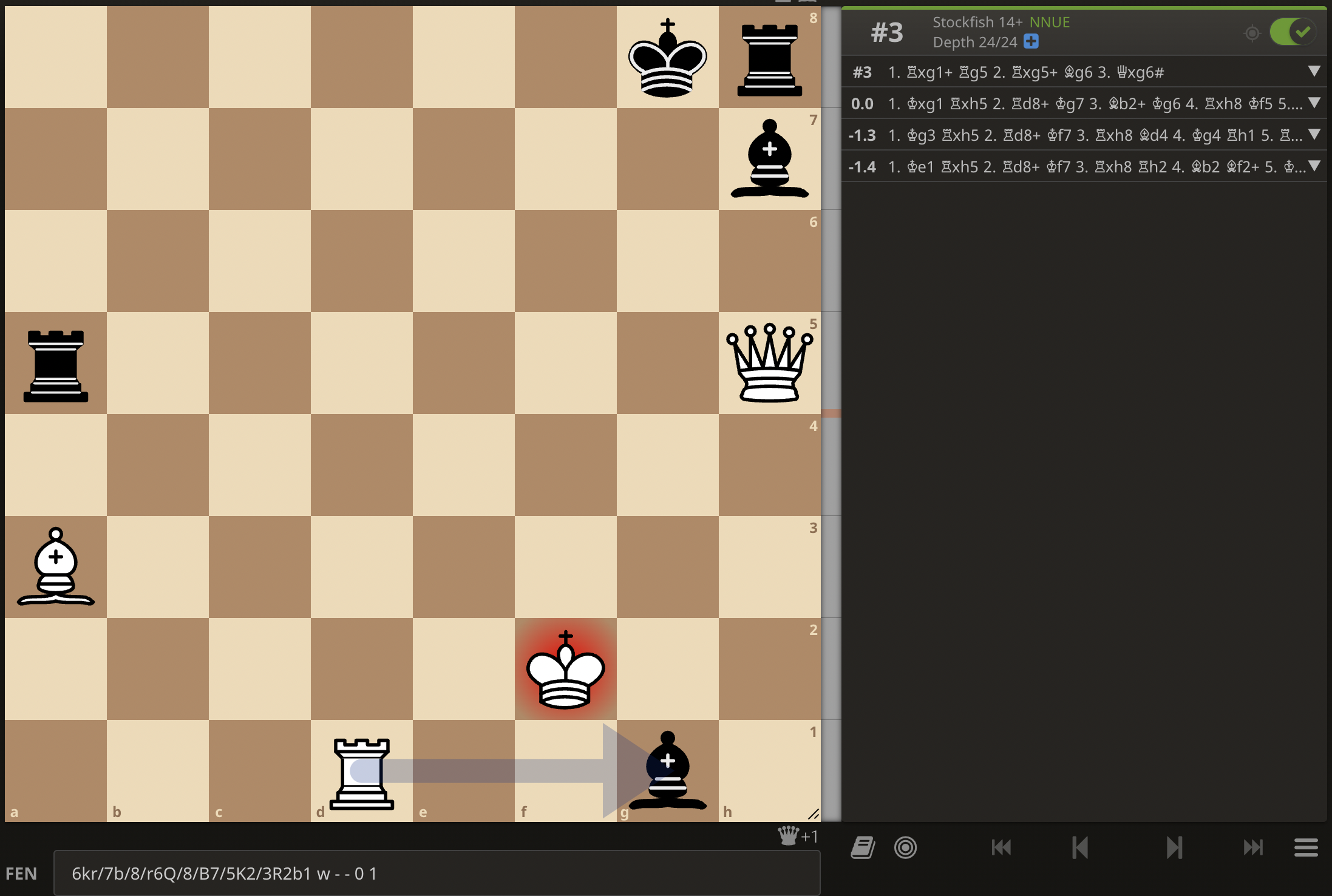
Introducing chessevaluationtraining.com: a free position evaluation trainer : r/chess

react-chessboard examples - CodeSandbox

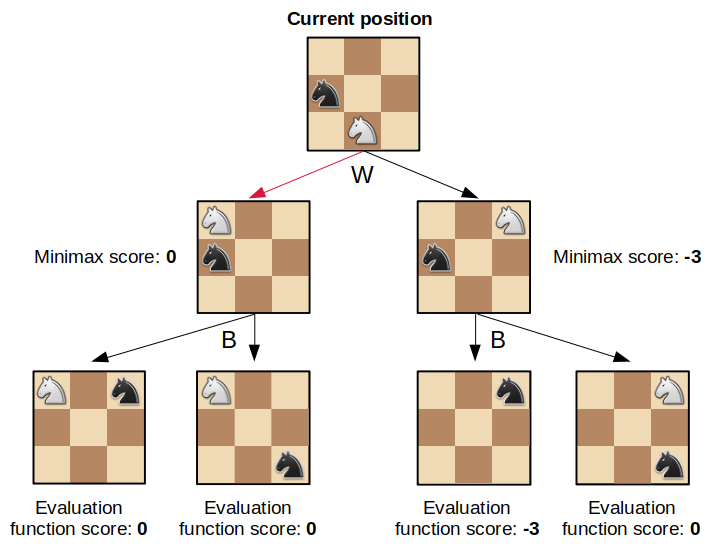
Generating Chess Puzzles with Genetic Algorithms

iPhreaks RedCircle

Seven Days, November 6, 2019 by Seven Days - Issuu
de
por adulto (o preço varia de acordo com o tamanho do grupo)