css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
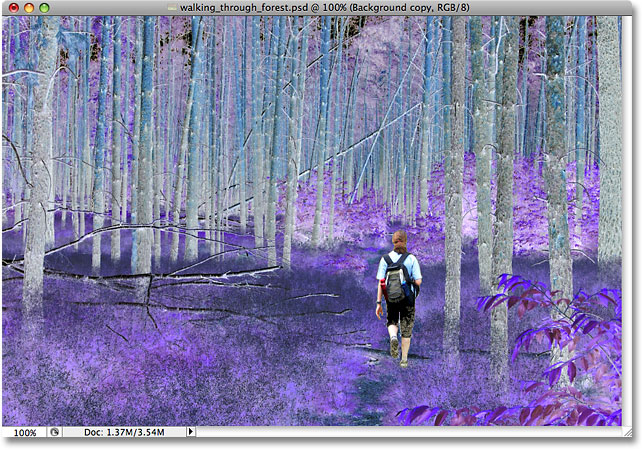
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

html - Change the background color dynamically of the with JavaScript - Stack Overflow

html - CSS filter:invert not working with background-color - Stack Overflow

Ana Tudor – CSS-Tricks

html - Apply a CSS hue rotate filter to a greyscale image - Stack Overflow

Filter Hue-Rotate CSS Generator by Zinglecode

CSS invert() Function

CSS filter Generator Front-end Tools - High-performance and intuitive HTML / CSS generator

filter - CSS hue-rotate from red to specific colour - Stack Overflow

graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)
:max_bytes(150000):strip_icc()/002_how-to-invert-colors-on-iphone-4154078-dd9162b55b204a17babdbf4dc82a2a89.jpg)